#34619 closed Bug (fixed)
Ensure FilteredSelectMultiple select elements are associated with their label
| Reported by: | Cheuk Ting Ho | Owned by: | Calvin Vu |
|---|---|---|---|
| Component: | contrib.admin | Version: | 4.2 |
| Severity: | Normal | Keywords: | accessibility |
| Cc: | Calvin Vu | Triage Stage: | Ready for checkin |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | no |
Description (last modified by )
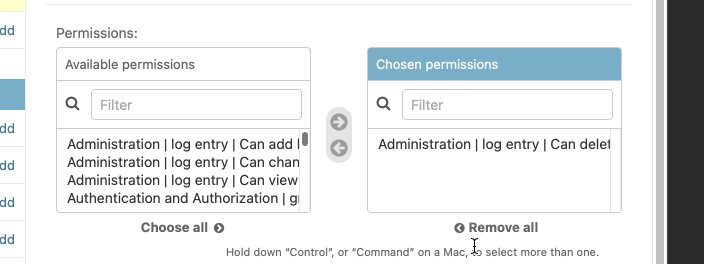
In the admin UI, the FilteredSelectMultiple is missing labels for some of its elements. Here’s a recording of the widget’s UI, and what users would get for it in VoiceOver:
There are two problems here:
- "Filter edit text" – it’s not ideal for both of those to have the same label. Ideally each side would have a separate label ("Filter Available permissions", "Filter Chosen permissions"). This could be achieved with adding an
aria-describedbyon the filterinputelements, pointing to the "Available permissions" text (and same for chosen permissions). - "list box" – those
selectelements don’t have a label at all. This needs to be added by transforming theh2elements intolabel, with aforpointing at each field.
HTML markup:
<select name="permissions_old" id="id_permissions_from" multiple="" class="filtered" data-field-name="permissions" data-is-stacked="0">
---
This is in admin/auth/group/add/. In Django itself, only contrib.auth group and user model forms use the filter_horizontal ModelAdmin API which has the issue. Not quite sure whether this widget is meant to be reused by users or not. We suspect is the JS widget modified the label generated. The problematic select elements:
- https://github.com/django/django/blob/main/django/contrib/admin/static/admin/js/SelectFilter2.js#L16
- https://github.com/django/django/blob/main/django/contrib/admin/static/admin/js/SelectFilter2.js#L113
And where their labels need to be created:
Attachments (1)
Change History (21)
comment:1 by , 3 years ago
| Description: | modified (diff) |
|---|
comment:2 by , 3 years ago
| Description: | modified (diff) |
|---|---|
| Triage Stage: | Unreviewed → Accepted |
comment:3 by , 3 years ago
| Summary: | Ensures select element has an accessible name → Ensure FilteredSelectMultiple select elements are associated with their label |
|---|
Edited the title a bit – we did discuss this. Though aria-label would be an option, there are visible labels for both select elements where this issue appears, so the best thing to do here would be for those labels to use <label> elements with the appropriate for attribute set to the id of the <select>.
Currently those label elements use h2. We could either add a label within the h2, or replace h2 with label only.
comment:4 by , 3 years ago
| Description: | modified (diff) |
|---|
comment:5 by , 3 years ago
| Owner: | changed from to |
|---|---|
| Status: | new → assigned |
comment:6 by , 3 years ago
@Amanda, just a heads’up someone else has been working on this already as part of the DjangoCon Europe sprint. So it might be better for you to hold off working on this if they are still busy with it.
comment:7 by , 3 years ago
| Owner: | removed |
|---|---|
| Status: | assigned → new |
thanks for the information. deassign the card
comment:8 by , 3 years ago
| Owner: | set to |
|---|---|
| Status: | new → assigned |
comment:9 by , 18 months ago
Ref #35687 is a duplicate
From that ticket:
- "Choose all" is not related to it's tooltip help text (see "Other issues" video file)
- The help text "Hold down “Control”, or “Command” on a Mac, to select more than one." should be associated to the select box(es) (see "Other issues" video file)
Possibly the whole thing should be a fieldset with a legend
by , 18 months ago
| Attachment: | Other issues (1) (1) (1).mp4 added |
|---|
comment:10 by , 18 months ago
| Owner: | removed |
|---|---|
| Status: | assigned → new |
comment:11 by , 16 months ago
| Cc: | added |
|---|
comment:12 by , 16 months ago
| Owner: | set to |
|---|---|
| Status: | new → assigned |
comment:13 by , 15 months ago
| Has patch: | set |
|---|
comment:14 by , 15 months ago
| Patch needs improvement: | set |
|---|
comment:15 by , 15 months ago
| Patch needs improvement: | unset |
|---|---|
| Triage Stage: | Accepted → Ready for checkin |
The help text "Hold down “Control”, or “Command” on a Mac, to select more than one." should be associated to the select box(es) (see "Other issues" video file)
This is an issue a more general issue with admin fieldsets, see #35892.

Are we talking about
aria-label? Sorry, I'm not an expert in this area.Tentatively accepted as I believe you discussed this with Thibaud.