Opened 4 years ago
Closed 4 years ago
#33833 closed Bug (fixed)
Close button styling issues in admin forms’ submit row
| Reported by: | Thibaud Colas | Owned by: | Leonid Podriz |
|---|---|---|---|
| Component: | contrib.admin | Version: | 4.0 |
| Severity: | Normal | Keywords: | button, focus |
| Cc: | Triage Stage: | Ready for checkin | |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | yes | UI/UX: | yes |
Description (last modified by )
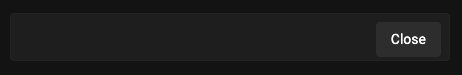
Picked up as part of reviewing #33728 / PR #15734 – in the admin’s submit_line.html / submit-row, the Close button is misaligned:
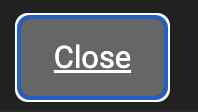
And it has an unexpected underline on focus:
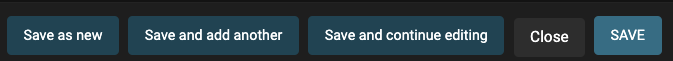
The misalignment & other spacing issues are particularly visible when there are multiple buttons displayed, though it’s not clear to me whether this actually happens in practice:
This is also the case when buttons are displayed vertically in the "mobile" viewports.
---
To reproduce this, access a model form with a user who only has "View" permissions.
Attachments (3)
Change History (9)
by , 4 years ago
| Attachment: | close-button-admin.png added |
|---|
by , 4 years ago
| Attachment: | close-button-focus.png added |
|---|
by , 4 years ago
| Attachment: | close-button-group.png added |
|---|
comment:1 by , 4 years ago
| Description: | modified (diff) |
|---|
comment:2 by , 4 years ago
| Triage Stage: | Unreviewed → Accepted |
|---|
comment:3 by , 4 years ago
| Easy pickings: | set |
|---|---|
| Owner: | changed from to |
| Status: | new → assigned |
comment:5 by , 4 years ago
| Patch needs improvement: | unset |
|---|---|
| Triage Stage: | Accepted → Ready for checkin |



Thanks for the report.