Opened 11 months ago
Last modified 2 months ago
#36192 assigned Cleanup/optimization
Use semantic HTML for buttons in Django Admin — at Version 1
| Reported by: | Eliana Rosselli | Owned by: | Eliana Rosselli |
|---|---|---|---|
| Component: | contrib.admin | Version: | 5.1 |
| Severity: | Normal | Keywords: | accessibility |
| Cc: | Antoliny | Triage Stage: | Accepted |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | no |
Description (last modified by )
Right now the Django Admin has some buttons that are actually link tags with role="button" set, i.e
<a role="button">
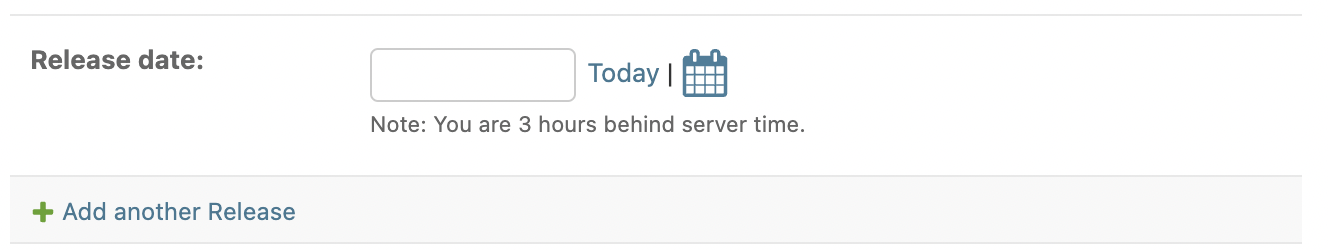
We should change these to be proper HTML buttons , and update their CSS so they maintain their existing styling. Below is an example of this kind of button; in the image, the "Add another Release" button is using an anchor element
Change History (2)
by , 11 months ago
| Attachment: | examplebutton.png added |
|---|
comment:1 by , 11 months ago
| Description: | modified (diff) |
|---|
Note:
See TracTickets
for help on using tickets.

Example of a button that uses an anchor tag: "Add another Release"