Opened 13 months ago
Closed 6 months ago
#36079 closed Cleanup/optimization (fixed)
Size of the object's str in TabularInline is too small
| Reported by: | Antoliny | Owned by: | Antoliny |
|---|---|---|---|
| Component: | contrib.admin | Version: | dev |
| Severity: | Normal | Keywords: | inline, accessibility |
| Cc: | Triage Stage: | Ready for checkin | |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description (last modified by )
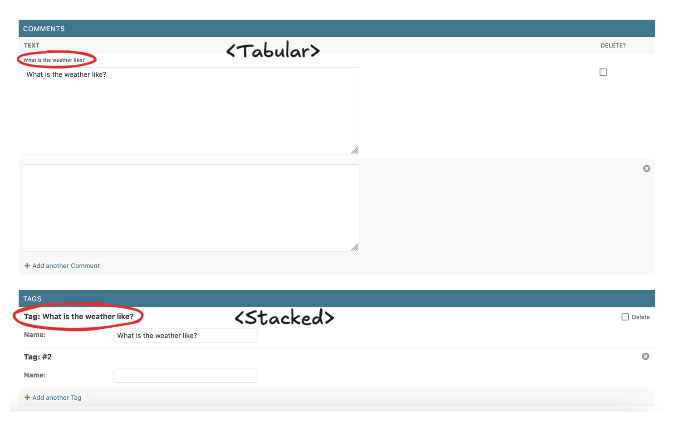
I feel that the str of the object positioned above the form inside the TabularInline is too small.

(There is a significant difference in the object str representation between TabularInline and StackedInline.)
I think it would be better if the size were a bit larger or matches the size of StackedInline.
Attachments (3)
Change History (14)
by , 13 months ago
| Attachment: | tabular_inline_object_str.png added |
|---|
comment:1 by , 13 months ago
| Owner: | set to |
|---|---|
| Status: | new → assigned |
comment:2 by , 13 months ago
| Version: | 5.1 → dev |
|---|
by , 13 months ago
| Attachment: | inline_object_str_diff.png added |
|---|
comment:3 by , 13 months ago
| Description: | modified (diff) |
|---|
comment:4 by , 13 months ago
| Summary: | Size of the object's str in inline → Size of the object's str in TabularInline |
|---|
comment:5 by , 13 months ago
| Keywords: | accessibility added |
|---|---|
| Summary: | Size of the object's str in TabularInline → Size of the object's str in TabularInline is too small |
| Triage Stage: | Unreviewed → Accepted |
| UI/UX: | set |
by , 13 months ago
| Attachment: | inline_fields_layout.png added |
|---|
comment:6 by , 13 months ago
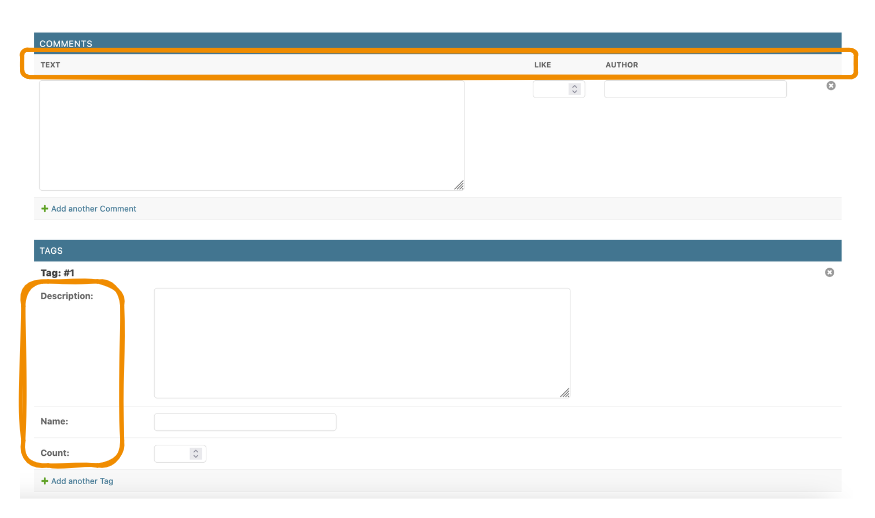
The main difference between TabularInline and StackedInline is the row/column arrangement of the fields.

Therefore, I don't think the headers of the forms inside TabularInline and StackedInline need to be in different formats. How about making the form headers inside both TabularInline and StackedInline the same style?
Even if they are the same, I believe the differences in their layouts (row/column) are enough to distinguish them. If they are the same, I personally prefer the header style of StackedInline😃(especially considering situations with many forms)
comment:9 by , 6 months ago
| Keywords: | inline added; Inline Font removed |
|---|
comment:10 by , 6 months ago
| Triage Stage: | Accepted → Ready for checkin |
|---|
Agreed, this will likely need some input from the accessibility team