SelectFilter choose/remove buttons missing keyboard-friendly state management
The SelectFilter2 JS code in use for user permissions management and other parts of the admin is lacking a "disabled" state for its buttons, for keyboard and screen reader users specifically.
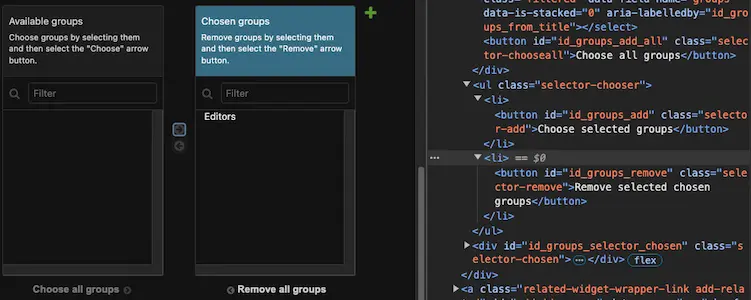
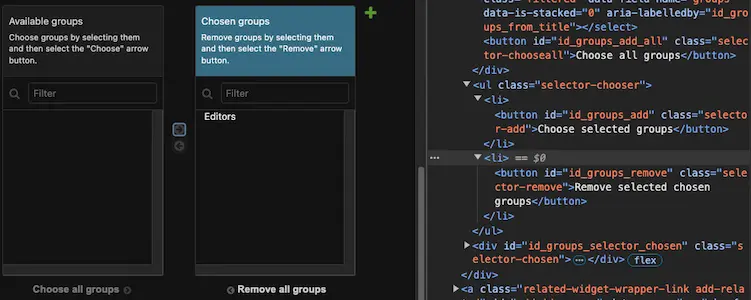
See a demo page with this widget. The problem can be reproduced by tabbing to the buttons. This shouldn’t be possible when they are in their "disabled" state:

For keyboard users this means two unexpected / unnecessary tab stops when moving through the form. For screen reader users, the buttons will behave as if they were functional even though nothing happens when pressing them.
---
The best solution here will be to use the <button> elements’ disabled attribute instead of the CSS active class. This needs to be done for the four "add/remove" buttons:
- "Choose" (arrow right)
- "Remove" (arrow left)
- "Choose all"
- "Remove all"
Here is the relevant code: SelectedFilter2.js: SelectedFilter.refresh_icons
Change History
(13)
| Description: |
modified (diff)
|
| Triage Stage: |
Unreviewed → Accepted
|
| Type: |
Bug → Cleanup/optimization
|
| Version: |
5.1 → dev
|
| Owner: |
set to Brock Smickley
|
| Status: |
new → assigned
|
| Needs tests: |
set
|
| Patch needs improvement: |
set
|
| Needs tests: |
unset
|
| Patch needs improvement: |
unset
|
| Owner: |
changed from Brock Smickley to Abigail Afi Gbadago
|
| Owner: |
changed from Abigail Afi Gbadago to Brock Smickley
|
| Triage Stage: |
Accepted → Ready for checkin
|
| Resolution: |
→ fixed
|
| Status: |
assigned → closed
|

Thank you Thibaud for this report, it makes sense!