Opened 4 years ago
Last modified 2 years ago
#33728 closed Cleanup/optimization
Tab order should match visual order for admin model forms’ submit buttons — at Version 1
| Reported by: | Thibaud Colas | Owned by: | nobody |
|---|---|---|---|
| Component: | contrib.admin | Version: | dev |
| Severity: | Normal | Keywords: | accessibility, keyboard, ux |
| Cc: | Carlton Gibson, elky | Triage Stage: | Ready for checkin |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description (last modified by )
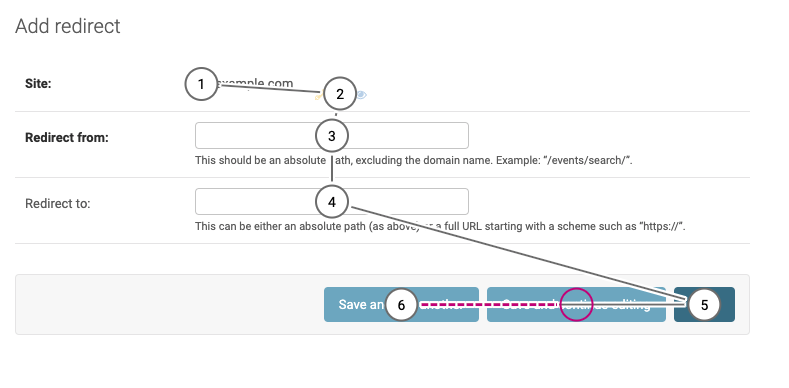
In the Django admin, in a model form, the tab order of the submit buttons is different from the visual order. Here is a screenshot of the tab stops:
In LTR languages, focus should follow the reading order of the page, top-to-bottom, left to right. Here, the correct focus order for those buttons would be:
- Save and add another
- Save and continue editing
- SAVE (not sure why this one is shouting)
We need to change the order of the buttons in the DOM so it matches the visual order. Or if we do want the default button to be reached first, then remove the styling that changes the visual order currently. I assume this implementation was done intentionally, but it’s confusing for keyboard users if focus moves counter to the expected sequential flow of the elements.
Change History (2)
by , 4 years ago
| Attachment: | tab-stop-modelform.png added |
|---|
comment:1 by , 4 years ago
| Description: | modified (diff) |
|---|