#32647 closed Bug (fixed)
Select multiple action checkboxes with shift+mouseclick in django admin
| Reported by: | varicocelehealing | Owned by: | Carlton Gibson |
|---|---|---|---|
| Component: | contrib.admin | Version: | 3.2 |
| Severity: | Release blocker | Keywords: | Admin, Changelist, Shift Click |
| Cc: | Jon Dufresne | Triage Stage: | Ready for checkin |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | no |
Description
This feature which allowed users to select multiple checkboxes in Django 3.1 seems to have been disabled or removed in Django 3.2. I am not able to select multiple action checkboxes in the django admin changelist.
Attachments (2)
Change History (13)
by , 5 years ago
| Attachment: | changelist-action-select.gif added |
|---|
comment:1 by , 5 years ago
| Resolution: | → needsinfo |
|---|---|
| Status: | new → closed |
Hi — thanks for the report. I'm not able to reproduce.
I am not able to select multiple action checkboxes in the django admin changelist.
Here's me doing that with the 3.2:
Can you provide more details as to what you're seeing?
The JavaScript for this was changed for 3.2 (in 30e59705fc3e3e9e8370b965af794ad6173bf92b) — It might be a caching issue: can you make sure to clear your browser cache and try again?
Other than that without more info I'm not sure what to say.
Thanks again!
by , 5 years ago
| Attachment: | checkbox.png added |
|---|
comment:2 by , 5 years ago
Hey Carlton,
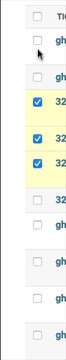
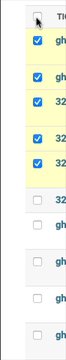
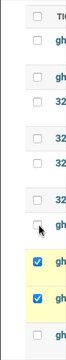
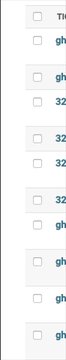
Thanks for the reply! So the bug was not clear on my end. In django 3.1.5, I was able to shift click the first selected checkbox and then another shift click on the second selected checkbox and all the check boxes in between would be auto selected(Seen in the image below). Not sure what the exact term for this particular feature is but it seems to be missing in django 3.2. I also cleared my cache and the issue still persists.
My guess is that the js code enabling this feature was accidentally removed, I am new to django so this is just my opinion.
comment:3 by , 5 years ago
| Resolution: | needsinfo |
|---|---|
| Status: | closed → new |
OK, thanks for the follow up. Let me reopen to assess.
comment:4 by , 5 years ago
| Cc: | added |
|---|---|
| Severity: | Normal → Release blocker |
| Triage Stage: | Unreviewed → Accepted |
OK, yes, that does work on Django 3.1. (In all these years I never knew that. 🙂)
Reproduced on stable/3.1.x at 6b0c7e6f5081a0dbe8acdbdcba9cfa6e5dff2792.
Regression in 30e59705fc3e3e9e8370b965af794ad6173bf92b
comment:6 by , 5 years ago
This diff to the tests covers what should be the correct behaviour:
diff --git a/js_tests/admin/actions.test.js b/js_tests/admin/actions.test.js
index 0077dd6ff3..302254d1ab 100644
--- a/js_tests/admin/actions.test.js
+++ b/js_tests/admin/actions.test.js
@@ -15,9 +15,24 @@ QUnit.module('admin.actions', {
}
});
-QUnit.test('check', function(assert) {
+QUnit.test('check toggle all', function(assert) {
const $ = django.jQuery;
assert.notOk($('.action-select').is(':checked'));
$('#action-toggle').click();
assert.ok($('.action-select').is(':checked'));
});
+
+QUnit.test('check shift-toggle', function(assert) {
+ const checkboxes = document.querySelectorAll('tr input.action-select');
+ checkboxes.forEach( c => assert.notOk(c.checked) );
+
+ // Check first and last checkbox, using shift to select those in-between.
+ checkboxes[0].dispatchEvent(
+ new MouseEvent("click")
+ );
+ checkboxes[checkboxes.length - 1].dispatchEvent(
+ new MouseEvent("click", {shiftKey: true})
+ );
+
+ checkboxes.forEach( c => assert.ok(c.checked) );
+});
diff --git a/js_tests/tests.html b/js_tests/tests.html
index 61bc4ac102..b77599c4fa 100644
--- a/js_tests/tests.html
+++ b/js_tests/tests.html
@@ -22,7 +22,17 @@
</tr>
<tr>
<td class="action-checkbox">
- <input class="action-select" type="checkbox" value="618">
+ <input class="action-select" type="checkbox" value="1">
+ </td>
+ </tr>
+ <tr>
+ <td class="action-checkbox">
+ <input class="action-select" type="checkbox" value="2">
+ </td>
+ </tr>
+ <tr>
+ <td class="action-checkbox">
+ <input class="action-select" type="checkbox" value="3">
</td>
</tr>
</table>
We have three checkboxes, check the first and last (using shift), and expect them all to be checked.
comment:7 by , 5 years ago
| Owner: | changed from to |
|---|---|
| Status: | new → assigned |
comment:9 by , 5 years ago
| Triage Stage: | Accepted → Ready for checkin |
|---|


Action select buttons working on 3.2