Opened 5 years ago
Closed 5 years ago
#31884 closed Cleanup/optimization (wontfix)
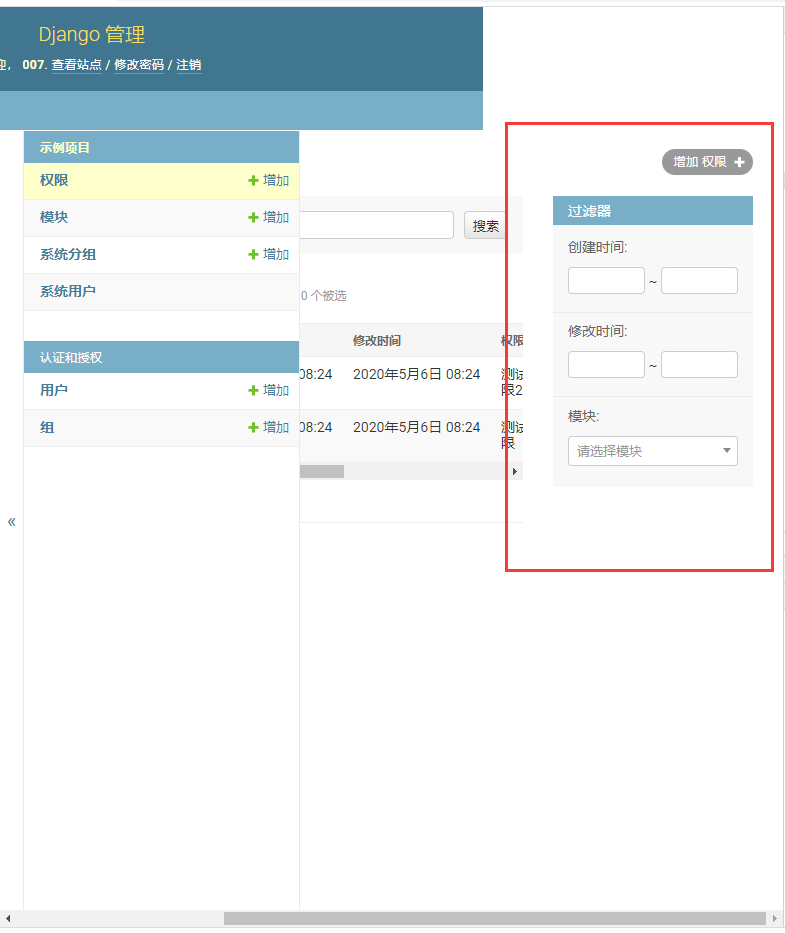
nav-sidebar ui optimization
| Reported by: | 007 | Owned by: | nobody |
|---|---|---|---|
| Component: | contrib.admin | Version: | 3.1 |
| Severity: | Normal | Keywords: | |
| Cc: | Triage Stage: | Unreviewed | |
| Has patch: | no | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | no |
Description (last modified by )
Attachments (2)
Change History (6)
by , 5 years ago
by , 5 years ago
comment:1 by , 5 years ago
| Description: | modified (diff) |
|---|
comment:2 by , 5 years ago
comment:4 by , 5 years ago
| Resolution: | → wontfix |
|---|---|
| Status: | assigned → closed |
I'll close the issue here. If there's an optimisation that we want from the discussion in the PR we can take it as Refs #31034 -- ...
Note:
See TracTickets
for help on using tickets.


Fixing the first issue isn't desirable. The border is there for
:focusI believe, which is necessary for knowing where you are as you tab through the page, it's necessary for keyboard users. If there's a way to fix it without losing this, then maybe... but the current PR doesn't.