Opened 15 years ago
Closed 14 years ago
#16371 closed Bug (fixed)
model fieldname as css class in admin edit view
| Reported by: | Thomas | Owned by: | Adam Mckerlie |
|---|---|---|---|
| Component: | contrib.admin | Version: | 1.3 |
| Severity: | Normal | Keywords: | css class admin |
| Cc: | Triage Stage: | Accepted | |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description
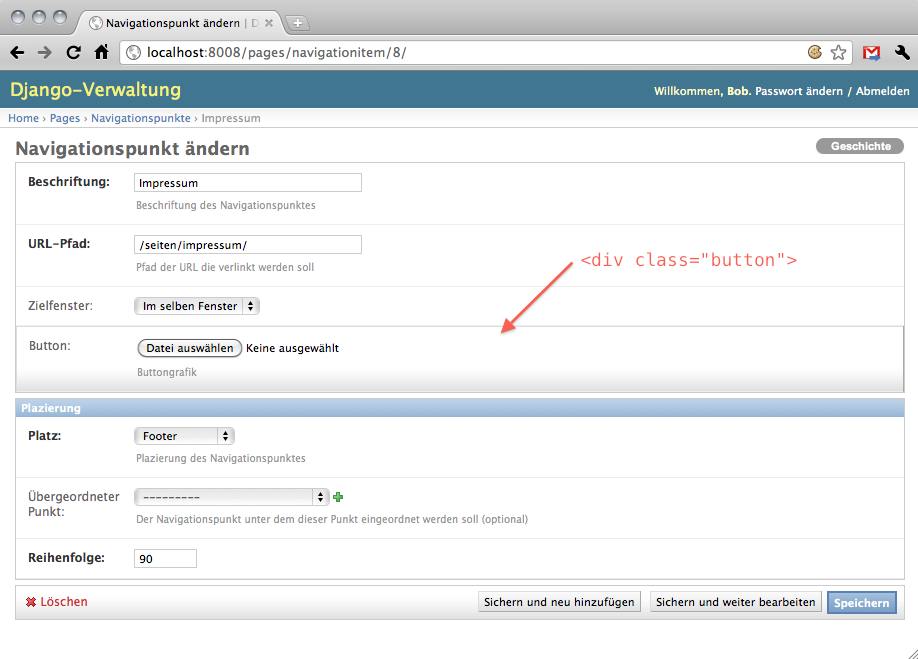
The Django admin adds the field name as a css class to the div element that
will contain the field input element. That leads to an odd look since there
might be a css class with the same name. As an example write a model with a
field named "button". In the admin this field's row will look like a button.
A similar problem might come up within this ticket: #11195
Attachments (5)
Change History (13)
by , 15 years ago
| Attachment: | fieldset.diff added |
|---|
comment:1 by , 15 years ago
| Easy pickings: | unset |
|---|---|
| Has patch: | set |
| Patch needs improvement: | set |
| Triage Stage: | Unreviewed → Design decision needed |
As is, the patch is backwards incompatible.
comment:2 by , 15 years ago
Do you have specific examples where this is an issue? I for one actually have many customised admins that make use of the CSS class as it currently is (both for styling and JS transformations).
by , 15 years ago
| Attachment: | class-button.jpg added |
|---|
comment:3 by , 15 years ago
I have attached a screenshot showing the problem. I have a field on my model
named button and there is a css class in the admin that conflicts with that
so that the field row in the admin gets styled like a button.
I would suggest to add an option for prefixing this css class so that this fix
will not break anything:
class SomeModelAdmin(admin.ModelAdmin):
css_prefix = 'form-row-field-'
Unfortunately I could not figure out how to accomplish that, hence the
noob patch.
comment:4 by , 15 years ago
| Needs tests: | set |
|---|---|
| Triage Stage: | Design decision needed → Accepted |
| UI/UX: | set |
Yes, this is a problem. The approach in your patch (adding a prefix directly inside the template) actually seems like the right thing to do, although "field-" would be sufficient. This change would definitely break some websites as currently this CSS class name is the only way of identifying an input field from CSS or from a JS script, so if we take that path then some backwards-incompatibility notes should indeed be provided.
comment:5 by , 14 years ago
| Owner: | changed from to |
|---|---|
| Status: | new → assigned |
| Triage Stage: | Accepted → Design decision needed |
I've included a patch that adds css_prefix to ModelAdmin options. I've also added docs (which definitely need to be looked at).
I'm also not sure if this is the best way to go or if there is a better way to add this functionality.
comment:6 by , 14 years ago
| Triage Stage: | Design decision needed → Accepted |
|---|
Thank you for your suggestion. However, to be honest I think it would be overkill to offer such a customisation hook here. More importantly this would open the door for many more suggestions to customise various CSS parameters at the ModelAdmin level, and really we don't want that. The most important here is to ensure that bugs like the one reported in this ticket are avoided, and using a standard prefix as simple as "field-" would do the trick. The main requirement is that the prefix contains a character (e.g. '-') that may not be present in a field name.
by , 14 years ago
| Attachment: | 16371.admin-field-css-classes.diff added |
|---|
comment:7 by , 14 years ago
| Needs tests: | unset |
|---|---|
| Patch needs improvement: | unset |
The attached patch adds the "field-" prefix to the main form's and inline forms' CSS class names.

patch