| Version 14 (modified by , 19 years ago) ( diff ) |
|---|
Using TextMate with Django
TextMate is a popular text editor for OS X. http://macromates.com/
One of the most interesting features is the ability to define "snippets", abbreviations which can be expanded into larger blocks of text containing placeholders. TextMate organizes most of its features -- including snippets, macros, templates, and drag-and-drop behaviors -- into language-specific "bundles."
There's a Django bundle, though it's not among the ones included with the application; you have to fetch it from the repository. It handles both Django templates and Django Python code. The bundle's Python snippets are built for the magic-removal branch of Django.
The TextMate blog lists instructions here:
http://macromates.com/blog/archives/2006/08/21/getting-more-bundles/
Note that the link to download the Django bundle in the blog entry is incorrect. The correct link is:
http://projects.validcode.net/getbundle
The Django-Python syntax in particular is a work in progress, and suggestions and contributions are welcome.
Textmate theme based on Django's website and trac color scheme
As a homage to Django and its website's pleasant color scheme I created a basic textmate theme.
I hope you enjoy as I do, green is such a nice color. It's attached to this wiki page --Jannis
Screenshot (large):
Syntax coloring examples
Stock HTML mode:
http://e-scribe.com/img/django_textmate/templ_html.png
Django template mode:
http://e-scribe.com/img/django_textmate/templ_django.png
Stock Python mode:
http://e-scribe.com/img/django_textmate/code_python.png
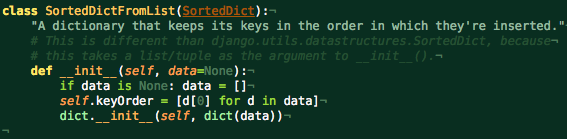
Django Python mode:
Attachments (4)
-
Django.tmTheme.zip
(1.4 KB
) - added by 19 years ago.
Textmate Django theme
-
django_textmate_theme.png
(162.2 KB
) - added by 19 years ago.
Django textmate theme screenshot
-
django_textmate_theme_2.png
(28.5 KB
) - added by 19 years ago.
django textmate theme screenshot (small)
-
django-smoothytmtheme.zip
(1.5 KB
) - added by 18 years ago.
Django (Smoothy) Textmate theme
Download all attachments as: .zip