| Version 39 (modified by , 17 years ago) ( diff ) |
|---|
Guide Utilisateur GoFlow
GoFlow est un composant django (projet destiné à fournir des modules applicatifs à un autre projet django) permettant d'ajouter des fonctionnalités de workflow à un projet django.
Nous allons ici apprendre à utiliser ce module, en partant d'un projet django très simple ("Hello world"), puis en ajoutant progressivement des fonctionnalités.
Prérequis
Créer un répertoire de travail, et copier le répertoire goflow dans ce répertoire (on peut également le placer dans tout répertoire du PYTHONPATH).
Remarque:
Dans ce qui suit, on utilise des noms de fichier relatifs, alors que la documentation Django préconise l'utilisation de chemins absolus; ceci est volontaire, afin de simplifier les expressions et d'être neutre vis à vis de la plateforme (et ça marche, en tout cas sous Windows)
1. Projet "Hello World"
Nous allons découvrir le moteur de workflow au moyen d'une application très simple basée sur un process workflow possédant une seule activité (une seule activité, pas de transition: le plus simple possible). Cette activité consiste à recevoir un message (par exemple "Hello world").
- Commençons par créer un projet django vide (ou utiliser un projet existant)
django-admin startproj myproj
- Ajouter les applications suivantes dans le fichier settings.py
INSTALLED_APPS = ( ..., 'django.contrib.admin', 'goflow.workflow', 'goflow.instances', )L'application workflow contient la partie "statique" du modèle de données (modélisation des process), et l'application instances contient la partie dynamique, ou runtime.
- Paramétrer la partie base de données du fichier settings, par exemple comme ceci:
DATABASE_ENGINE = 'sqlite3' DATABASE_NAME = 'data.sqlite'
- Ajouter les 2 lignes suivantes das le fichier urls.py:
urlpatterns = patterns('', ..., # Uncomment this for admin: (r'^admin/', include('django.contrib.admin.urls')), (r'^workflow/', include('goflow.urls')), )
- Créer à présent la base de donnée et lancer le serveur avec les commandes:
python manage.py syncdb --pythonpath=.. python manage.py runserver --pythonpath=..
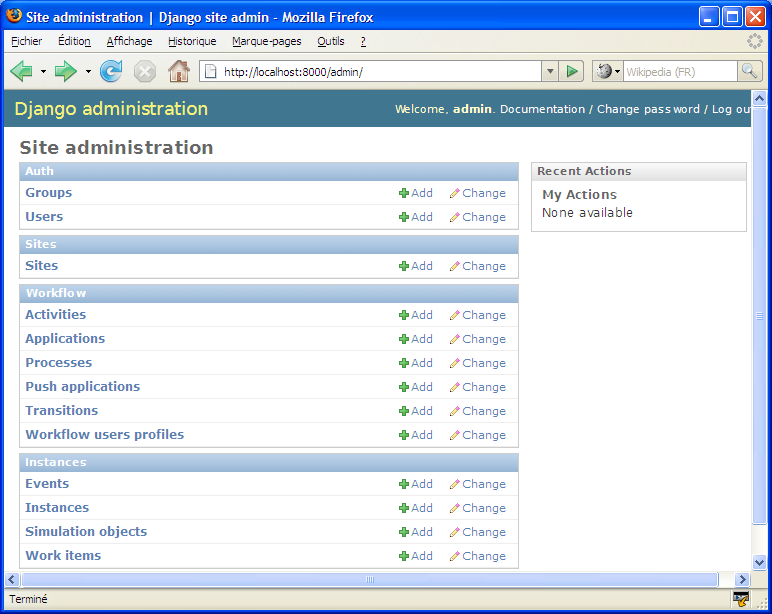
Nous pouvons maintenant ouvrir la console admin sur http://localhost:8000/admin, et découvrir les modèles de données introduits par GoFlow:
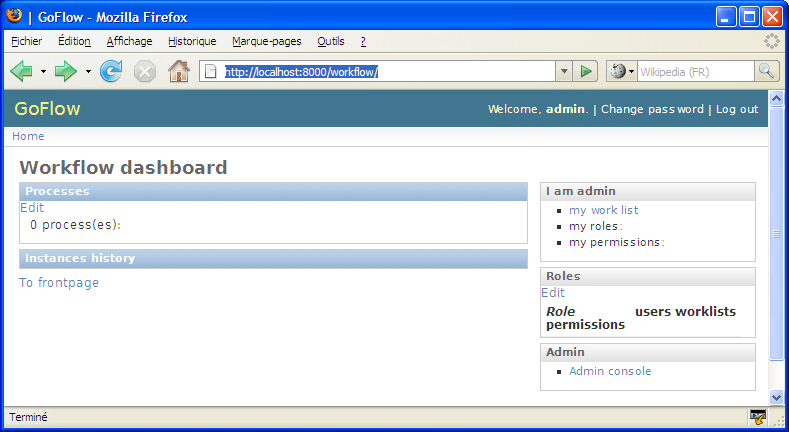
nous pouvons également découvrir le Dashboard GoFlow, qui présente l'état des workflows selon un mode "back-office", sur http://localhost:8000/workflow
Nous allons maintenant créer un process de workflow.
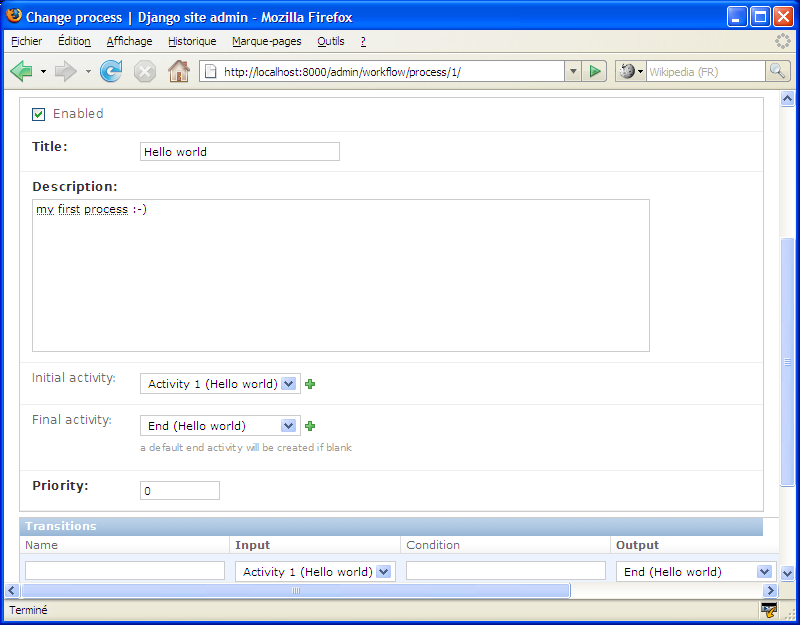
- retourner sur la console admin, ajouter une entité Process; l'écran ci-dessous est affiché:
- saisir le titre "Hello world", et une description
- Enregistrer au moyen du bouton Save and continue editing: on remarque qu'une activité End a été ajoutée automatiquement.
- Créer une activité initiale, en cliquant sur l'icône "+" au niveau du champ Initial activity: saisir un titre, positionner le process sur le process courant "Hello world", laisser les valeurs par défaut pour les autres champs.
- Enregistrer
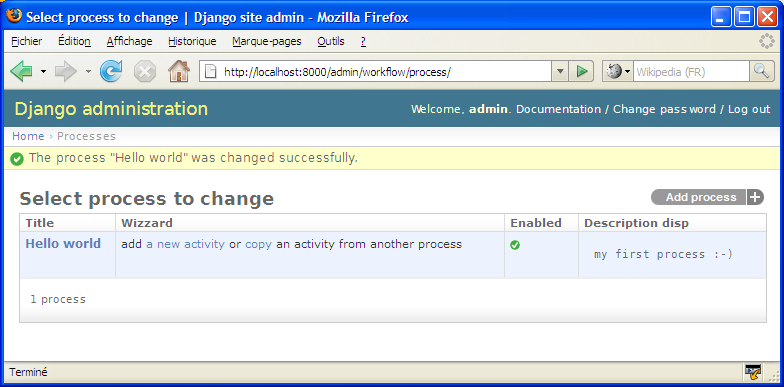
Nous venons de créer notre premier process de workflow:
Nous n'avons spécifié aucune application dans notre activité; nous allons voir que ce n'est pas nécessaire pour commencer à "jouer" avec notre application.
Effectivement, lorsqu'une activité n'est pas associée à une application, une application spéciale est tout de même invoquée, permettant de simuler cette activité: un panneau est simplement présenté à l'utilisateur, affichant le nom et la description de l'activité. Un historique du workflow est également affiché. Un bouton OK permet de terminer l'activité.
Avant de commencer à exécuter notre process de workflow, il manque une chose: permettre à l'utilisateur courant (admin par exemple) d'instancier le process.
- Ajouter un groupe nommé Hello world, donner lui la permission can_instantiate sur le content type workflow.process, et enregistrer
- Ajouter ce groupe à l'utilisateur courant: ceci permet à cet utilisateur d'instancier le process Hello world.
Tout est prêt maintenant pour exécuter notre workflow: aller sur le dashboard http://localhost:8000/workflow. On y retrouve notre process et sa définition, et d'autres informations sur les rôles et permissions
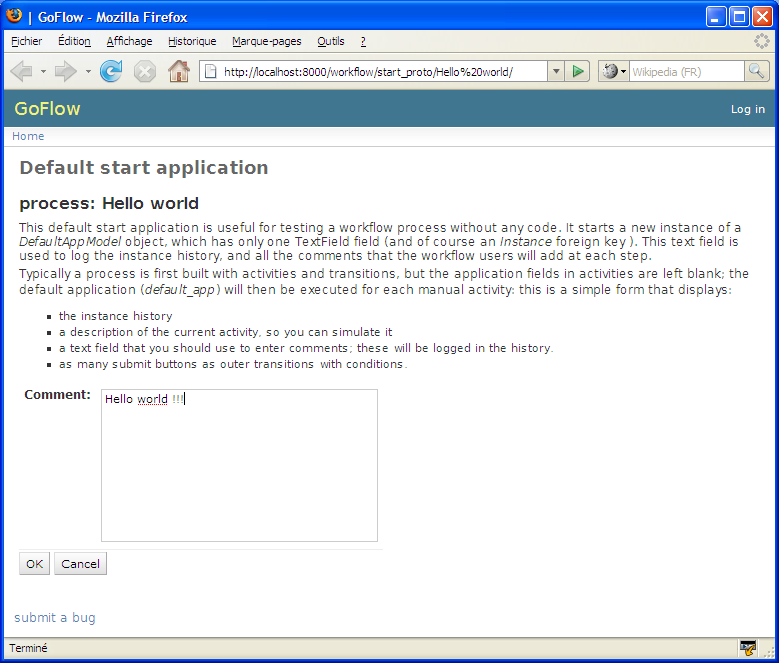
- Cliquer sur le lien start a simulation instance dans le cadre du process Hello world
Bug rev 21: nom de process avec un blanc
Le panneau affiché ci-dessus permet d'initialiser le workflow; typiquement, ce panneau est un formulaire de création d'un objet défini par l'utilisateur; ici, on a encore rien défini et c'est un objet par défaut comprenant uniquement un champ texte qui est présenté. Saisir la mention "Hello world" et presser OK.
TO BE CONTINUED (les chap suivants 2,3,4 sont à considérer comme un brouillon)
2. Ajoutons une activité
B répond à A
3. Ajoutons nos propres modèles
le message bonjour est contenu dans un objet. on personnalise les templates
class Test: def __init__(self): print "Hello World" if __name__ == '__main__': Test()
4. Et avec du code
on implémente des méthodes de forms.
- liste
- liste
5. GoFlow avancé
Prérequis:
- utiliser la version svn de goflow, la version 0.5 ne permet pas le déroulement correct de ces tutoriels. Vous pouvez également télécharger la v 0.51.
- il est nécessaire d'avoir un peu "joué" avec la démo goflow leave (disponible en ligne ).
(tutoriels en cours de rédaction; des explications doivent être ajoutées afin d'assimiler tout ça, sans se contenter de dérouler uniquement le tutoriel).
Test unitaire d'application
Dans le développement de workflows complexes, et dans le but de travailler en équipe, chaque activité doit pouvoir être codée et testée indépendamment les unes des autres. Il est inefficace d'attendre pour coder une application que toutes les autres applications des activités en amont dans le workflow soient codées.
C'est pourquoi GoFlow est muni d'outils, accessibles dans la console admin customisée dans ce but, aidant le développeur en générant un environnement de test pour chaque application. Ce sont ces outils que nous allons découvrir ici.
Pratiquement, nous allons simuler le codage d'une application de la démo Leave: hrform.
- lancer le serveur local de la démo leave (cf. fichier INSTALL.TXT)
- aller sur la console admin: http://localhost:8000/leave/admin/
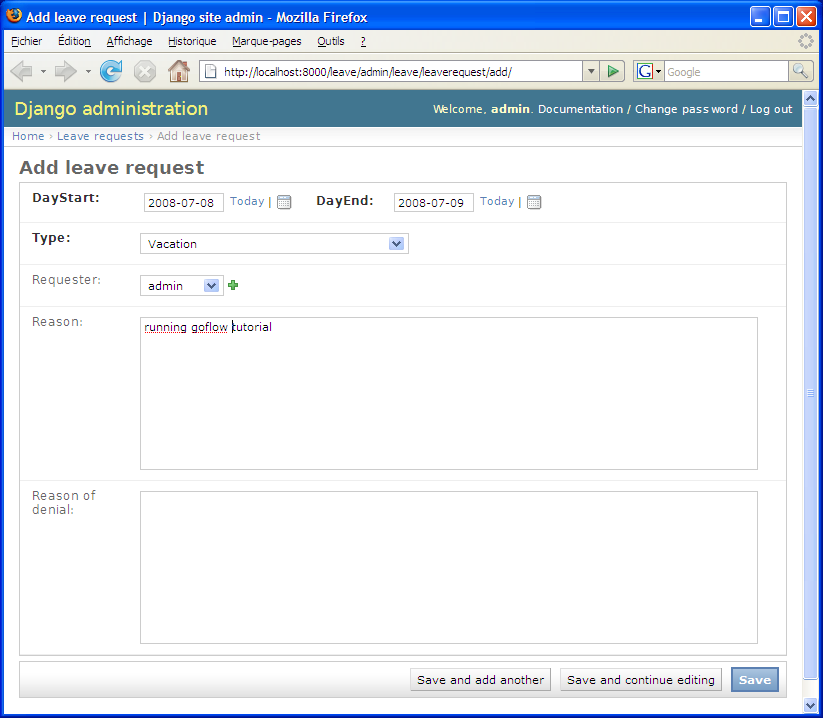
- créer un objet LeaveRequest: http://localhost:8000/leave/admin/leave/leaverequest/add/
- cet objet sera utilisé comme modèle lors de l'exécution des tests unitaires; renseigner les dates début et fin, le type d'absence, le demandeur (admin), et la raison (i.e. "test")
Remarque: on peut ainsi créer un ou plusieurs jeux de test, avec des données correctes ou pas; il sera possible de tester notre application dans différentes conditions opérationnelles.
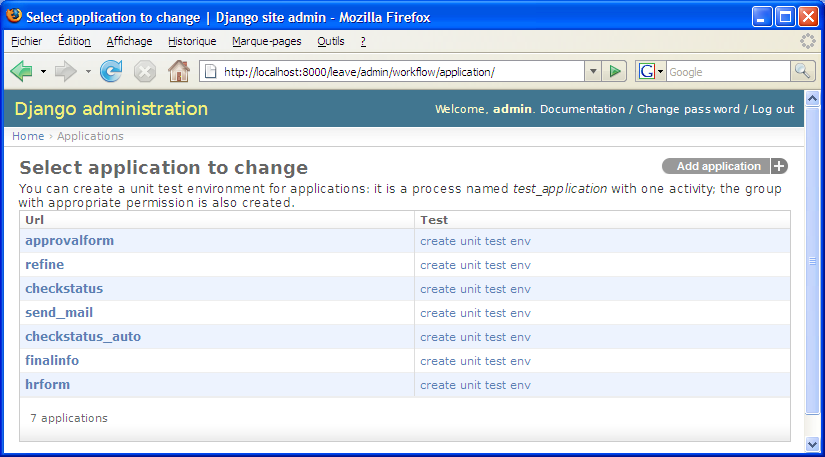
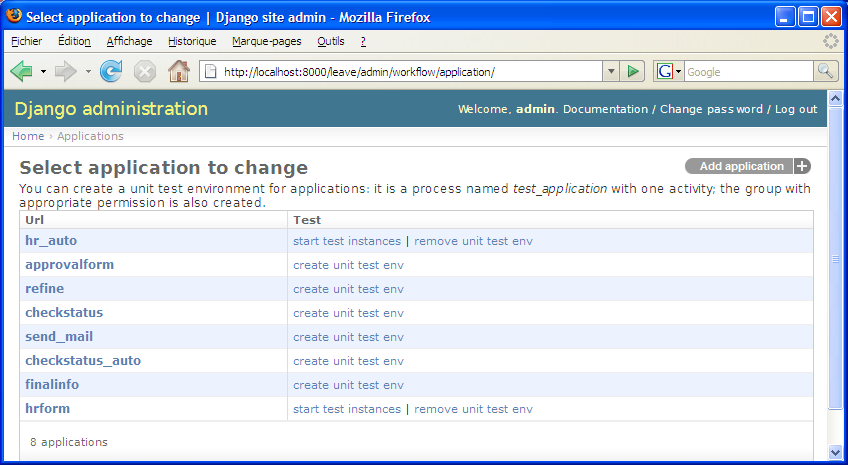
- aller sur le panneau des applications: http://localhost:8000/leave/admin/workflow/application/
- cliquer sur create unit test env sur la ligne de l'application hrform: ceci va créer un process avec une seule activité qui consistera à exécuter l'application hrform.
Remarque: GoFlow génère ainsi tout l'environnement de test de notre application, ce qui serait une tâche particulièrement fastidieuse: process, activité, permission pour l'utilisateur courant; une fois le test effectué, GoFlow permet également d'effacer cet environnement de test.
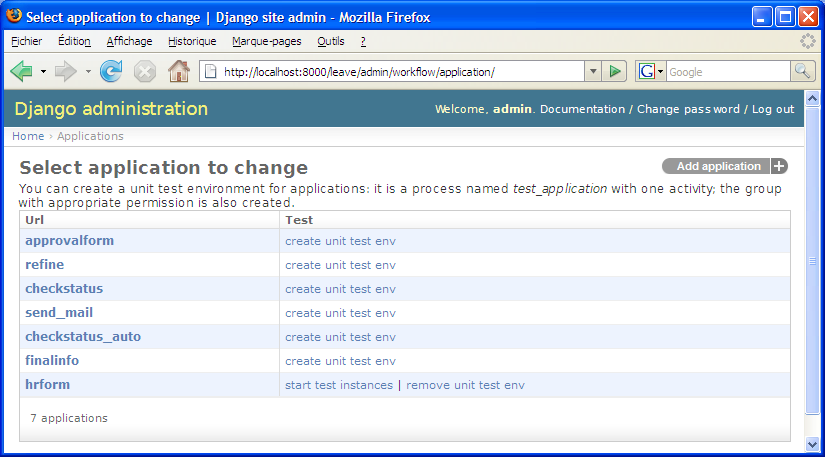
- cliquer sur return
- cliquer sur start test instances sur la ligne de l'application hrform
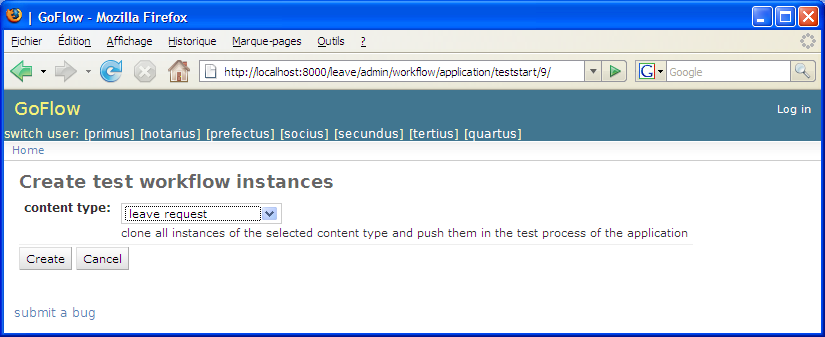
- choisir alors le content type leave request et cliquer sur Create: ceci va initialiser autant d'instances de workflow que d'instances LeaveRequest créées manuellement auparavant (ici, une seule).
Remarque: Là aussi, GoFlow se charge d'un travail qui pourrait être fastidieux: les données préalablement préparées pourront resservir autant de fois que souhaité, car les objets sont clônés avant d'être introduits dans le workflow de test.
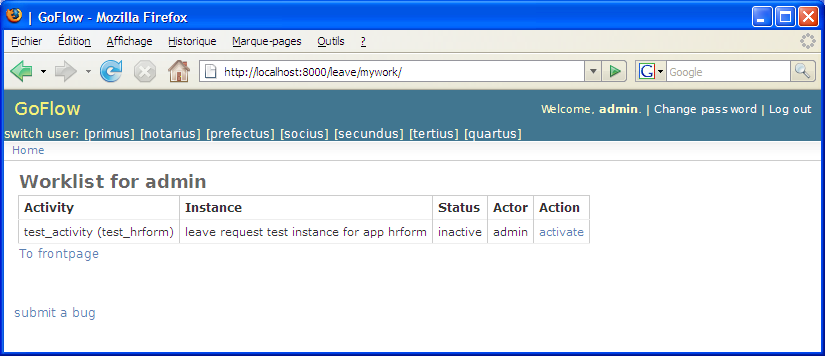
- Allons sur la liste de tâches de l'utisateur admin: http://localhost:8000/leave/mywork/
- on doit y trouver une tâche pour une activité nommée test_activity, dans le process nommé test_hrform
Remarque: on doit trouver en fait autant de tâches que d'objets de test créés préalablement; on peut par exemple prévoir une tâche mettant en oeuvre une objet avec des données correctes, et une autre avec un objet présentant des données invalides.
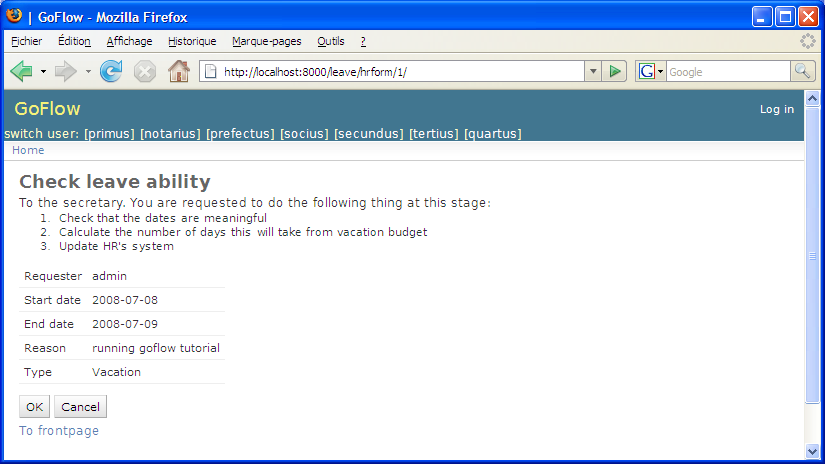
- cliquer sur le lien activate: le panneau correspondant à l'application de workflow hrform est alors affiché:
Remarque: L'opérateur peut alors tester le comportement de l'application; après avoir actionné un des boutons, la console admin permet d'examiner l'état des objets manipulés. L'opération de création d'instances de test peut être renouvelée (panneau des applications) pour tester le comportement de l'application après avoir actionné chaque bouton.
Automatisation d'une activité
Il est conseillé d'avoir effectué le tutoriel précédent Test unitaire d'application, dans la mesure où nous allons mettre en oeuvre ici les mêmes mécanismes, dans le contexte spécifique des applications automatiques.
Nous allons ici rendre automatique une activité actuellement implémentée par une application nécessitant une intervention humaine. Nous allons travailler sur l'application précédente, hrform, et la remplacer par l'application hr_auto qui va exécuter le même traitement (en fait, ce sera une version simplifiée, car calculer le nombre de jours travaillés entre deux dates n'est pas trivial).
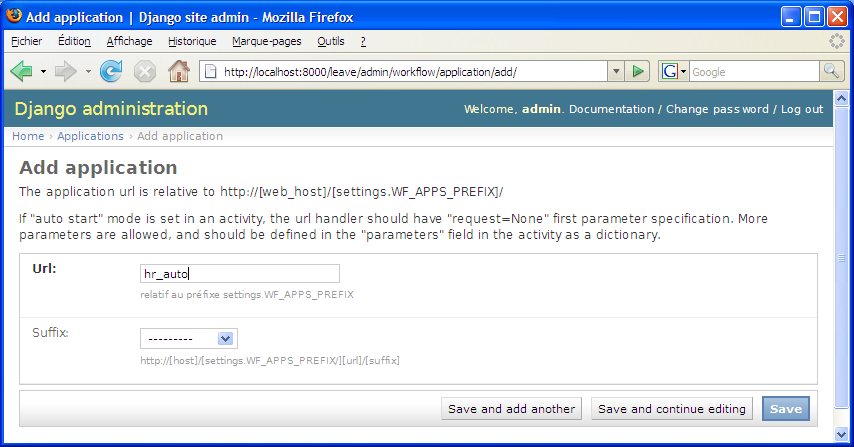
- Créons tout d'abord l'application hr_auto: http://localhost:8000/leave/admin/workflow/application/add/
- il faut ensuite relier cette application à une implémentation: celà se fait dans le fichier urls.py comme habituellement sous Django:
urlpatterns = patterns('', # ... (r'^leave/hr_auto/$', 'leavedemo.leave.auto.update_hr'), # ... )
Remarque: la fonction update_hr est fournie avec les sources du projet leavedemo; c'est une implémentation "simpliste".
- l'exécution du test se fait sous l'identifiant admin, il faut donc préciser dans le fichier settings.py que c'est admin qui exécute les applications automatiques:
# settings.py # ... WF_USER_AUTO = 'admin' # ...
- Créons maintenant un objet de test LeaveRequest, comme vu dans le tutoriel Test unitaire d'application précédent; saisir deux dates début et fin de congé correspondant à deux jours d'absences.
- aller sur le panneau des applications: http://localhost:8000/leave/admin/workflow/application/
- cliquer sur create unit test env sur la ligne de l'application hr_auto: ceci va créer un process avec une seule activité qui consistera à exécuter l'application hr_auto.
- cliquer sur return
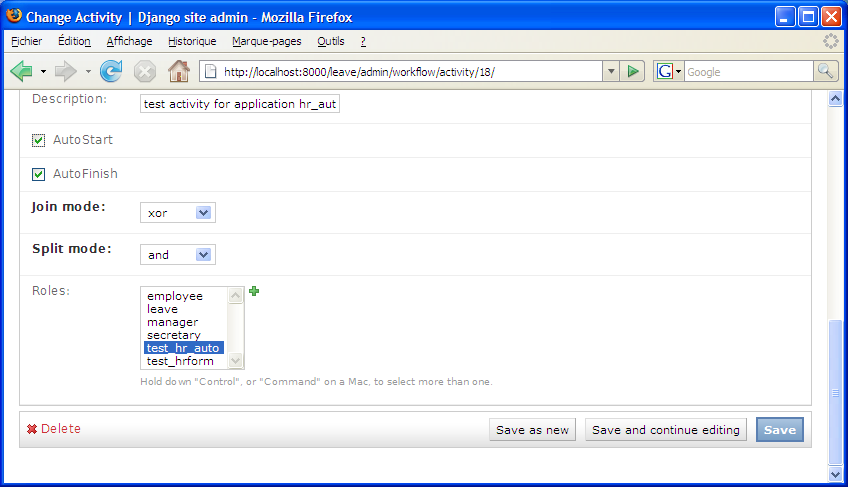
- A présent, il ne faut pas oublier qu'on va tester une application automatique: dès que les workflows de test seront initialisés, l'application sera exécutée sans intervention humaine; pour que ceci se réalise correctement, il est nécessaire de préciser que l'activité de test se fait en mode automatique (Goflow ne sait pas encore déterminer ceci automatiquement); aller donc dans le panneau des Activités et éditer l'activité test_activity du process test_hr_auto:
- activer la case à cocher AutoStart et enregistrer.
- retourner alors dans le panneau des applications, et cliquer sur start test instances sur la ligne de l'application hr_auto
- choisir alors le content type leave request et cliquer sur Create: ceci va initialiser autant d'instances de workflow que d'instances LeaveRequest créées manuellement auparavant (ici, une seule), et les exécuter puisque l'application est automatique.
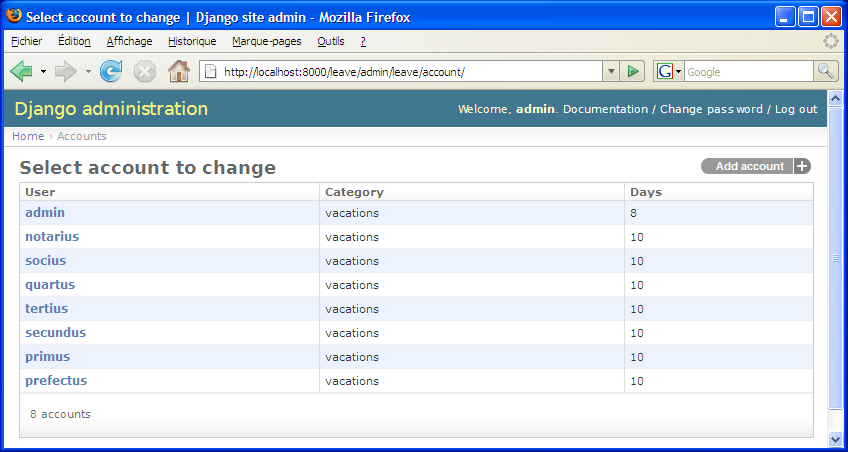
- Pour vérifier que l'application a été correctement exécutée, aller dans le panneau Accounts de l'application leave:
- on peut effectivement constater que le solde de congés de admin a été débité de 2 jours.
Applications workflow
- start_application
- view_application, edit_model, default_application
6. A paraître (ou au moins envisagés)
Des modules optionnels, sous la forme d'applications django, sont en préparation ou envisagés.
Vues graphiques
Deux modules graphiques plus ou moins ambitieux ont déjà leur modèle de données dans la distribution actuelle
graphics
Le but de ce module est de gérer l'affichage graphique d'un process en mode vectoriel, à l'aide des technos javascript, ajax ou svg. Le positionnement des activités dans le diagramme serait laissé à l'utilisateur, mais serait effectué interactivement, à la souris.
graphics2
Ce module, plus simple que le précédent, permet juste d'associer une image (scan d'un dessin à main levé, image produite par tout logiciel verctoriel exportant en bitmap) a un process. Il est toutefois possible au niveau de la console admin d'associer aux activités des positions 2d sur cette image, ce qui permet d'obtenir une représentation visuelle d'un process intéressante, d'un point de vue statique autant que dynamique. Le développement de ce module est prioritaire par rapport au précédent.
EasyGoFlow
Pourquoi ne pas envisager un module permettant de créer interactivement des process workflow, à l'aide de wizzards web. L'utilisation d'objets génériques permettrait de créer une application sans aucun codage; on pourrait aussi personnaliser les templates depuis l'interface web.
Attachments (16)
-
admin1.png
(63.4 KB
) - added by 18 years ago.
screenshot 1
-
admin2.png
(44.4 KB
) - added by 18 years ago.
screenshot 2
-
admin3.png
(46.2 KB
) - added by 18 years ago.
screenshot 3
-
admin3.2.png
(46.2 KB
) - added by 18 years ago.
screenshot 3
-
admin4.png
(43.2 KB
) - added by 18 years ago.
screenshot 4
- admin5.png (49.6 KB ) - added by 18 years ago.
- unittest1.png (46.1 KB ) - added by 17 years ago.
- unittest2.png (49.5 KB ) - added by 17 years ago.
- unittest3.png (49.7 KB ) - added by 17 years ago.
- unittest4.png (34.7 KB ) - added by 17 years ago.
- unittest5.png (35.5 KB ) - added by 17 years ago.
- unittest6.png (42.5 KB ) - added by 17 years ago.
- auto1.png (48.3 KB ) - added by 17 years ago.
- auto2.png (51.1 KB ) - added by 17 years ago.
- auto3.png (43.9 KB ) - added by 17 years ago.
- auto4.png (46.3 KB ) - added by 17 years ago.
Download all attachments as: .zip