Opened 4 years ago
Last modified 4 years ago
#33434 closed Bug
Browser font resizing doesn’t work in Django admin due to pixel values — at Version 2
| Reported by: | Thibaud Colas | Owned by: | nobody |
|---|---|---|---|
| Component: | contrib.admin | Version: | 4.0 |
| Severity: | Normal | Keywords: | accessibility, ux, wcag, admin, css |
| Cc: | Triage Stage: | Ready for checkin | |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description (last modified by )
In the Django admin, there are a lot of font size definitions in pixels. This is problematic for users relying on browser text resizing, as px and other absolute units don’t support this. We should use relative units throughout the project instead. For WCAG conformance, not supporting this is a failure of SC 1.4.4 Resize Text.
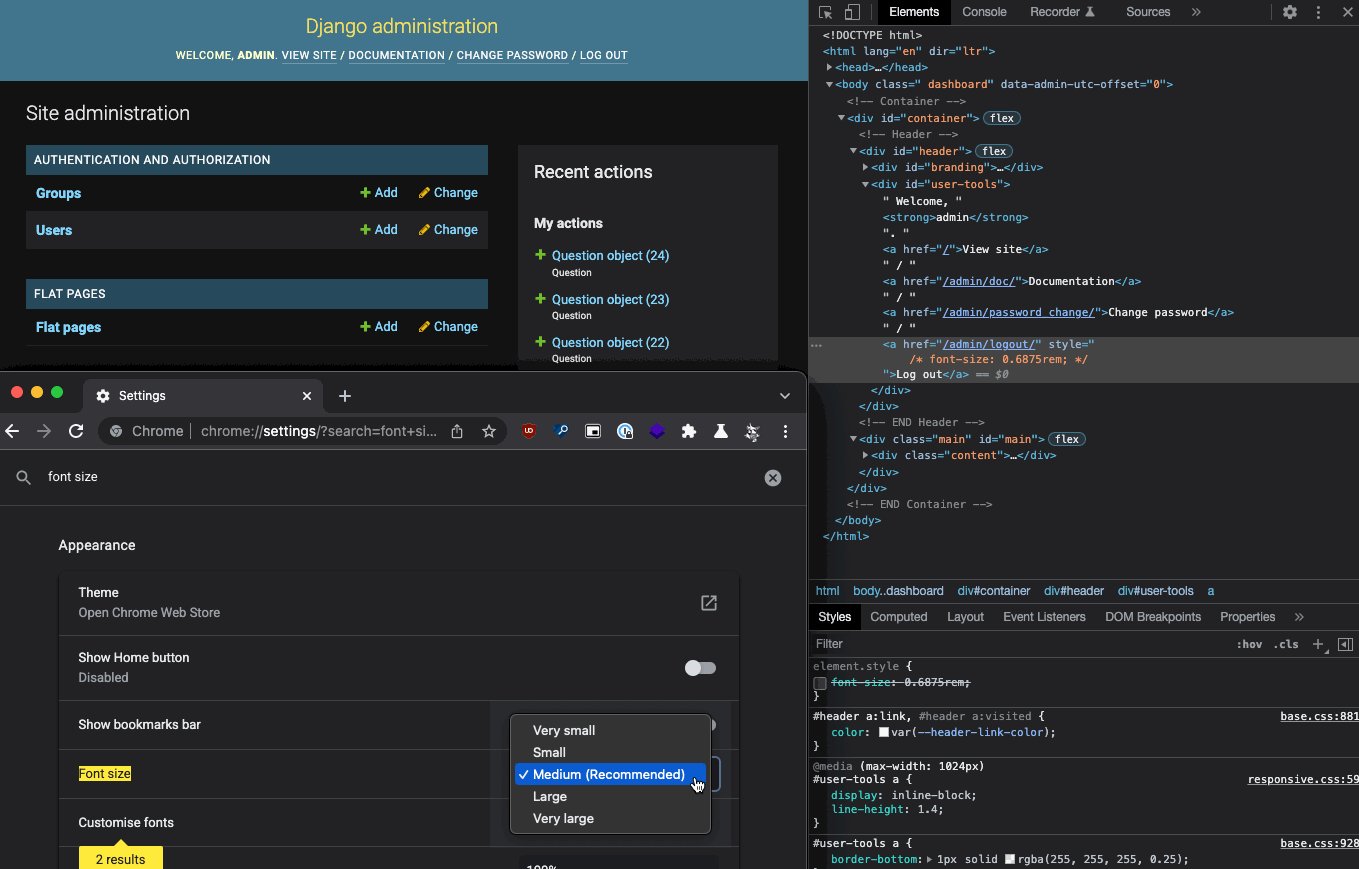
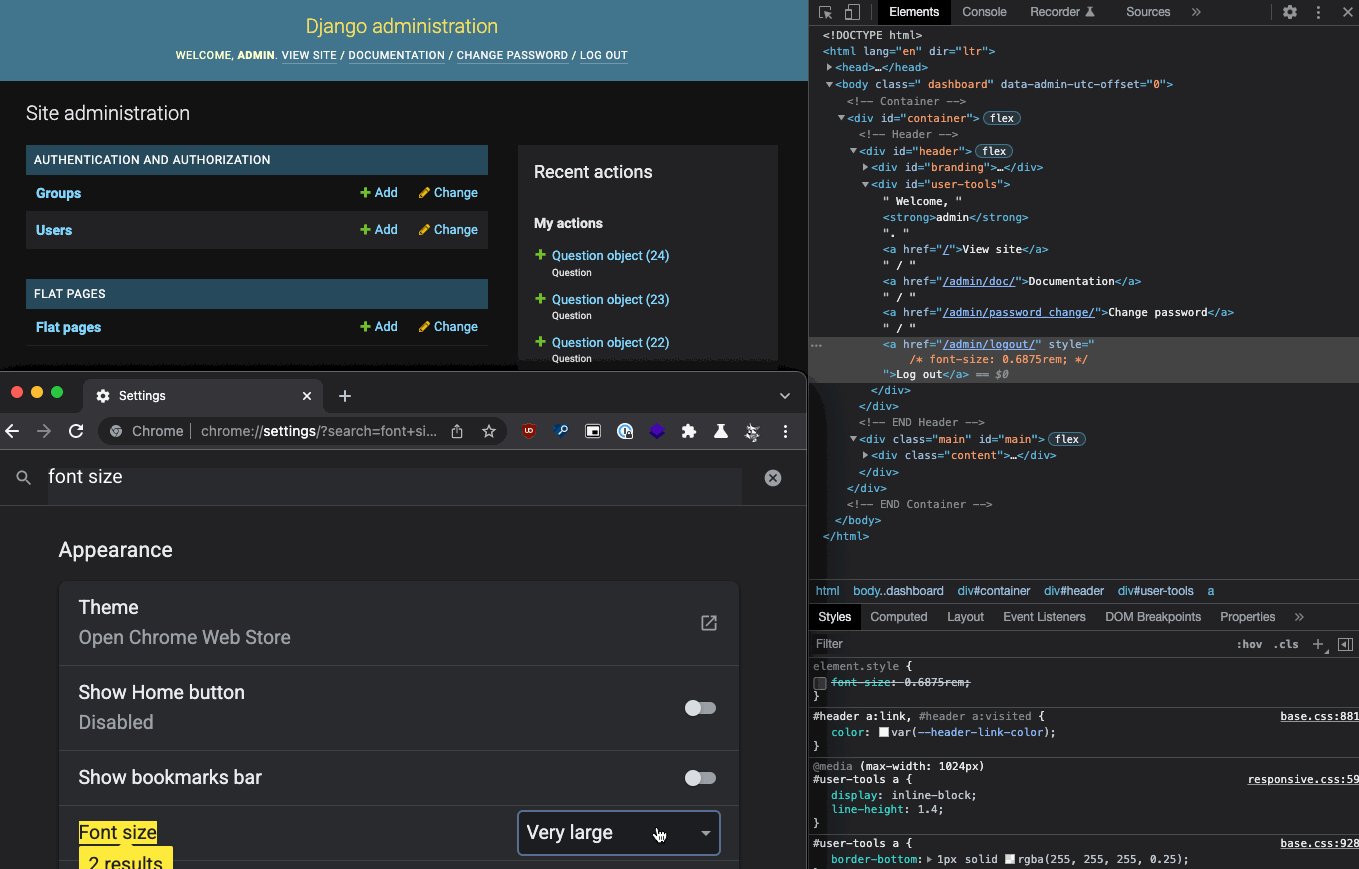
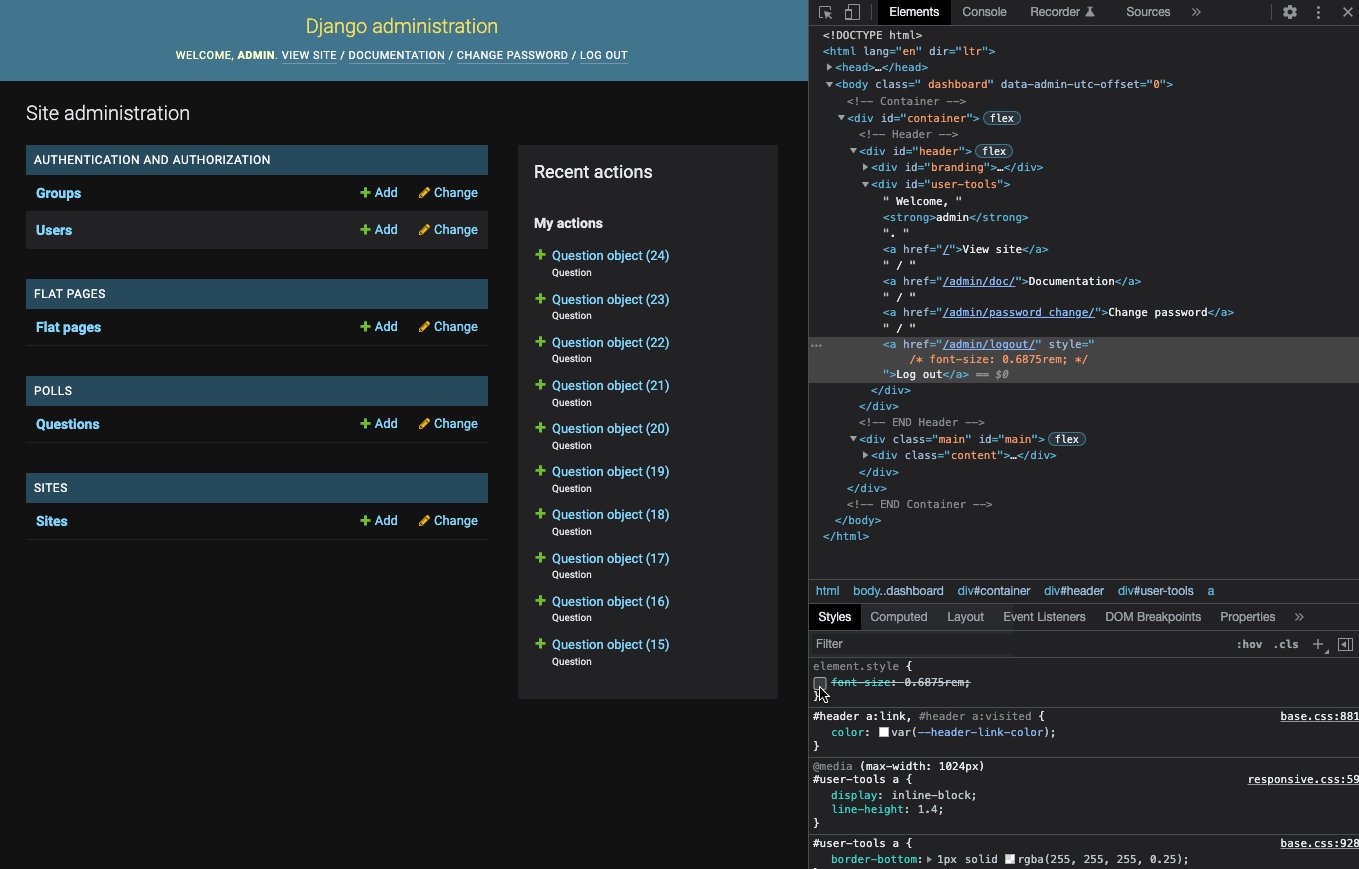
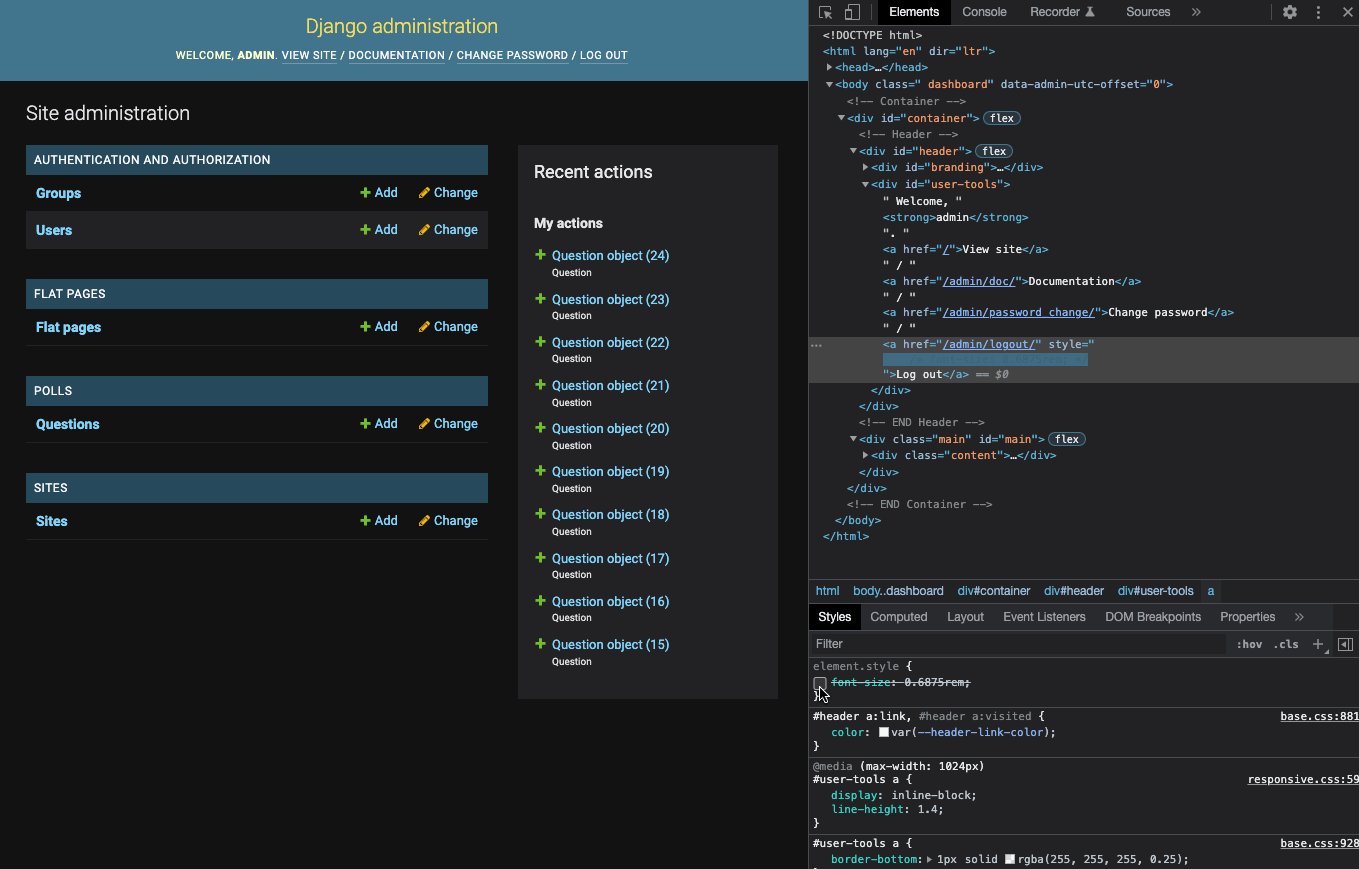
Here is an example, using Chrome’s settings on macOS to do a text-only zoom:
At the very end, I show what we’d expect to see when using rem units by adding inline styles to the LOGOUT link.
Proposed fix
We should change all font sizes using absolute units to relative ones. For Django, the only absolute unit in use is px. I’d recommend switching those definitions to rem, which is the relative unit that’s the simplest to reason about. 1 rem is equal to the font size set on the html element, which is 16px by default.
So I believe fixing this should just be a matter of dividing all px definitions by 16 and setting in rem. All font-size definitions in the admin are in the .css files, so it’s straightforward to look for font-size in those files.
Proposed additional changes
In addition to the above, I would recommend:
- Creating an official CSS code style documentation for Django, under Writing code. This would cover considerations like appropriate units to use.
- Refactoring all font-size definitions to
rem, even the ones already relative using keywords (small),em, and % units. This is just becauseremdefinitions are much simpler to reason about, since the sizes are only relative to thehtmlroot. There are a few cases whereemstill have a place but they should be the (very rare) exception. - Enforcing
pxare never used forfont-sizewith stylelint running in continuous integration, and its declaration-property-unit-disallowed-list rule.
All of the above would warrant their own separate ticket, so I’m just proposing this here for others’ consideration. If there is some consensus, please go ahead with opening the corresponding ticket, or I’m happy to.
Change History (3)
by , 4 years ago
| Attachment: | font-size-resizing-django.gif added |
|---|
comment:1 by , 4 years ago
| Description: | modified (diff) |
|---|
comment:2 by , 4 years ago
| Description: | modified (diff) |
|---|

Resizing the font size of the Django admin via Chrome browser settings. There are no visible changes, apart from the LOGOUT link which has been customized to use rem units.