Opened 5 years ago
Last modified 13 months ago
#32819 closed Bug
Django forms - fields’ help text and errors should be associated with input — at Version 1
| Reported by: | Thibaud Colas | Owned by: | nobody |
|---|---|---|---|
| Component: | Forms | Version: | dev |
| Severity: | Normal | Keywords: | accessibility, ui, forms |
| Cc: | Triage Stage: | Ready for checkin | |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description (last modified by )
With Django’s default field rendering, all field errors are rendered as a list above the field’s label, and help text is rendered after the field’s form element. Example with as_p:
<ul class="errorlist"> <li>This field is required.</li> </ul> <p> <label for="id_duration_required">Duration required:</label> <input type="text" name="duration_required" required="" id="id_duration_required"> <span class="helptext">Help</span> </p>
One problem for screen reader users is that the association between the errors and the field, and between the help text and the field, is only communicated visually. This is a failure of either WCAG 2.1 level A SC 1.3.1: Info and Relationships, or SC 3.3.2: Labels or Instructions. More importantly, it just makes it harder than necessary for screen reader users to make use of help text, and to identify error messages.
The fix is relatively straightforward – using aria-describedby, as documented in the (non-normative) ARIA1 Using the aria-describedby property to provide a descriptive label for user interface controls technique. Here is another well-known accessibility-oriented UI library that implements this technique: GOV.UK design system – text input with error message.
Here is what implementing aria-describedby would look like in the same example as above:
<div class="errorlist" id="id_duration_required_errorlist"> <p>This field is required.</p> </div> <p> <label for="id_duration_required">Duration required:</label> <input type="text" name="duration_required" required="" id="id_duration_required" aria-describedby="id_duration_required_errorlist id_duration_required_helptext"> <span class="helptext" id="id_duration_required_helptext">Help</span> </p>
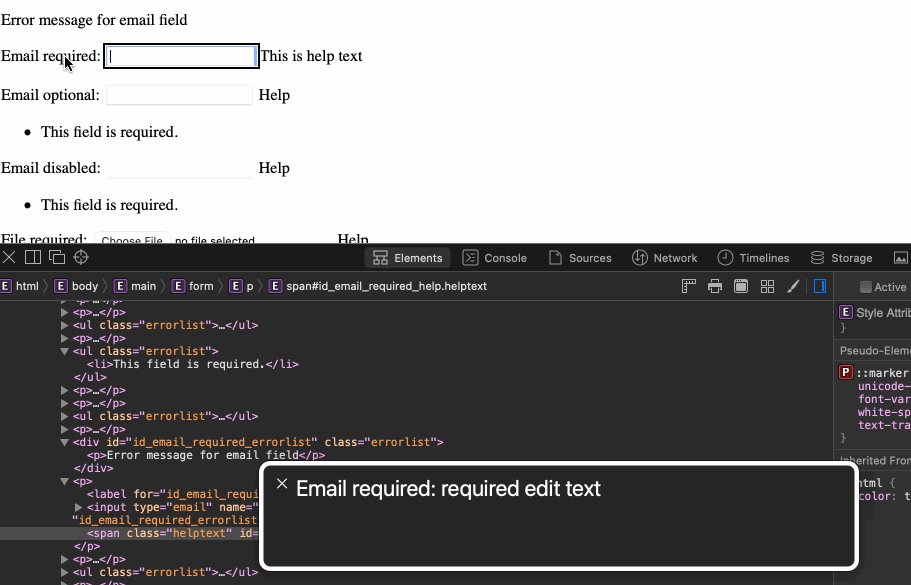
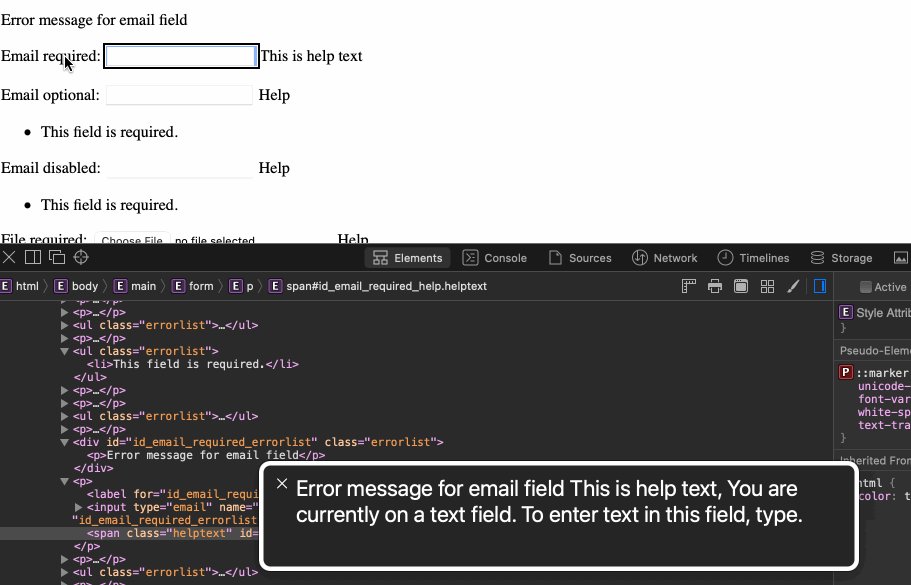
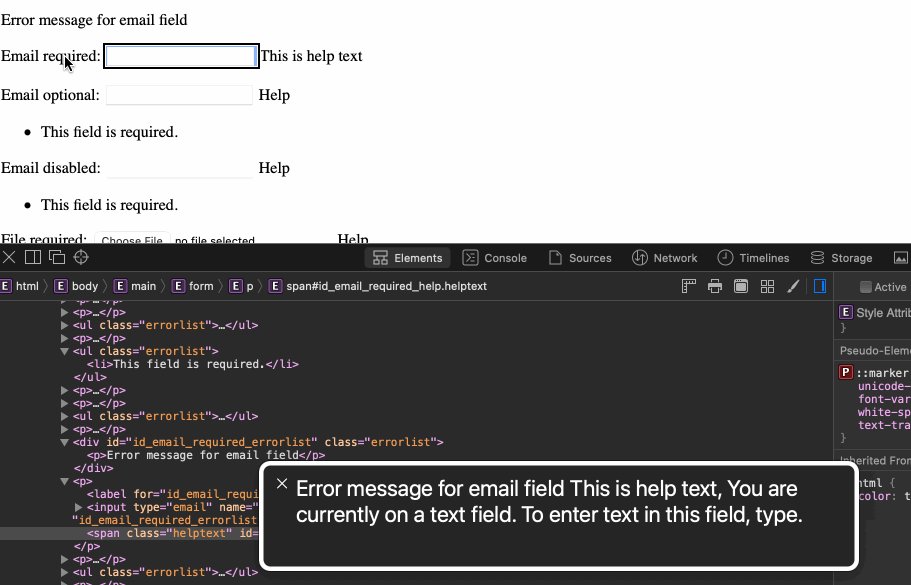
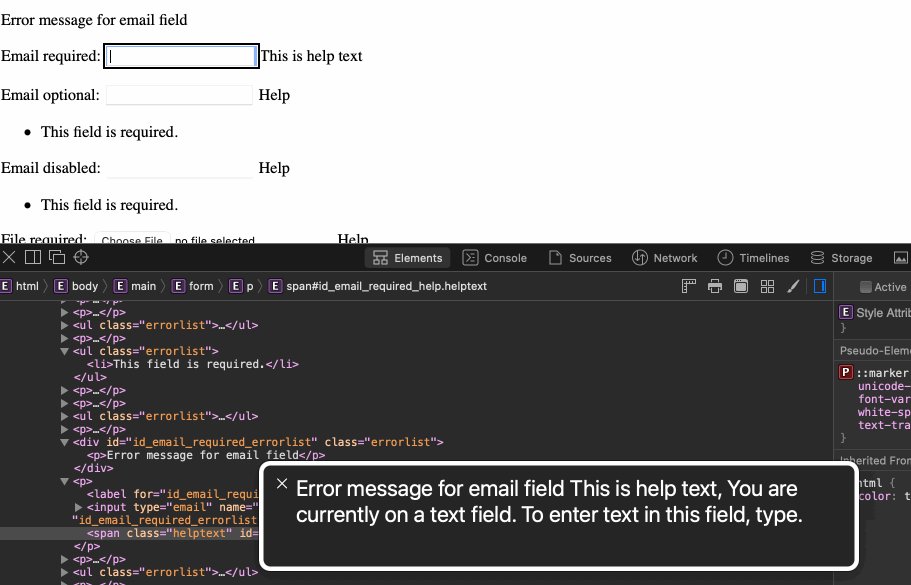
We have additional id attributes, aria-describedby, and errorlist is no longer a <ul>. Result in VoiceOver:
Unfortunately I tried to have this with the errorlist kept as a ul, but it wasn’t announced by VoiceOver. I haven’t heard of this limitation before so am not sure why that might be the case – I’d appreciate others taking a look if possible.
Change History (2)
by , 5 years ago
| Attachment: | email-required-ariadescribedby.gif added |
|---|
comment:1 by , 5 years ago
| Description: | modified (diff) |
|---|

Screen recording of the VoiceOver text-to-speech output, announcing the field label, then error message, then help text.