Opened 5 years ago
Last modified 5 years ago
#32443 closed Cleanup/optimization
Remove shifted class from main when nav-sidebar is disabled. — at Version 3
| Reported by: | Amir Ajorloo | Owned by: | Amir Ajorloo |
|---|---|---|---|
| Component: | contrib.admin | Version: | 3.1 |
| Severity: | Normal | Keywords: | |
| Cc: | Triage Stage: | Accepted | |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description (last modified by )
I faced an issue in disabling the nav-sidebar. When I disable the nav-sidebar using admin.site.enable_nav_sidebar = False, the shifted class is still remaining, because this class is hard-coded in the main tag. Currently check both of shifted class of the main tag and the existence of the nav-sidebar together to apply the styles, but it can be more simple and prevent issues happening in the third-party modules.
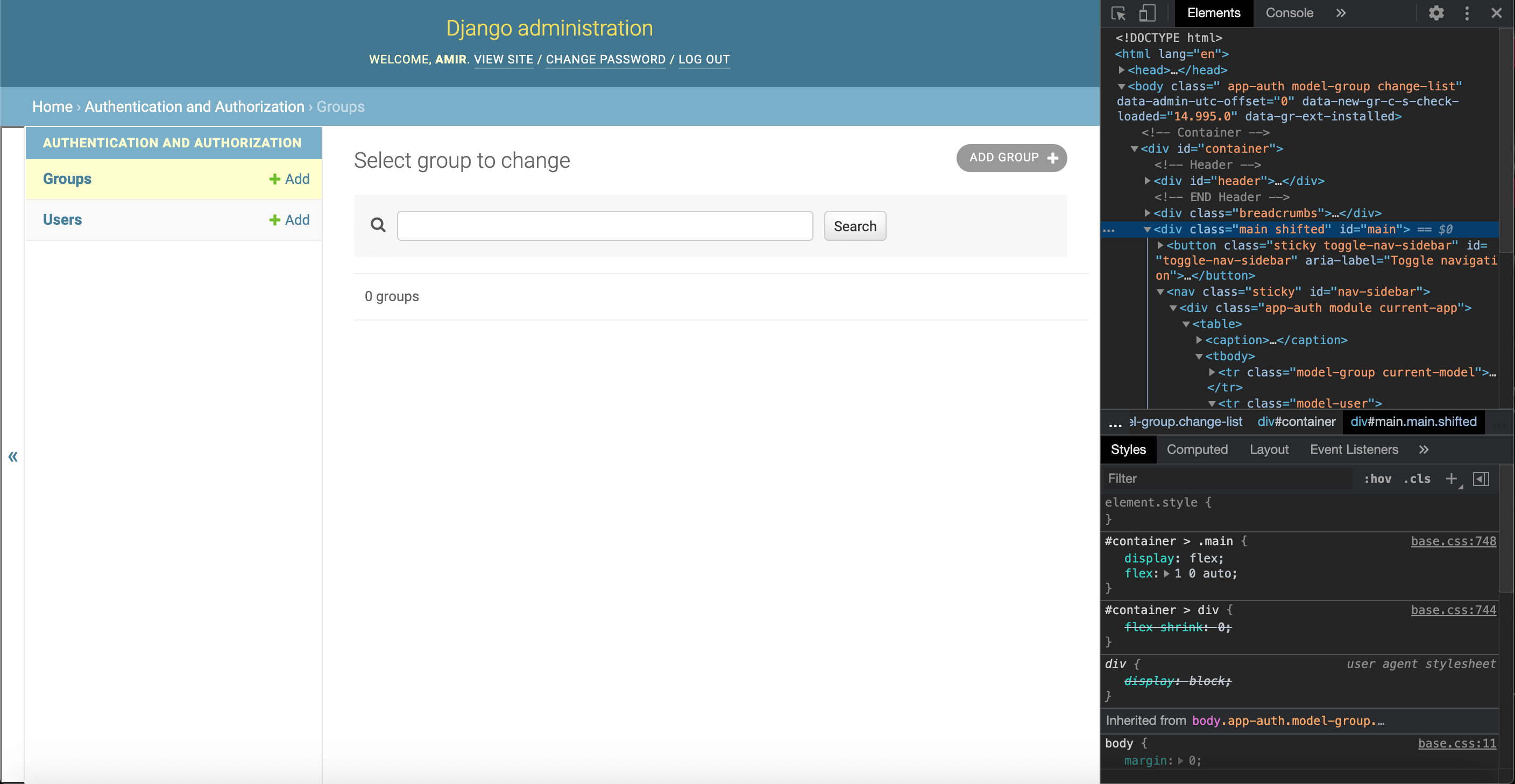
In the below screenshot, the nav-sidebar is enabled and it's open. So the main tag should have the shifted class to move its content to right:

In this screenshot, the nav-sidebar is enabled but it's close and the main tag doesn’t have the shifted class:

Bug
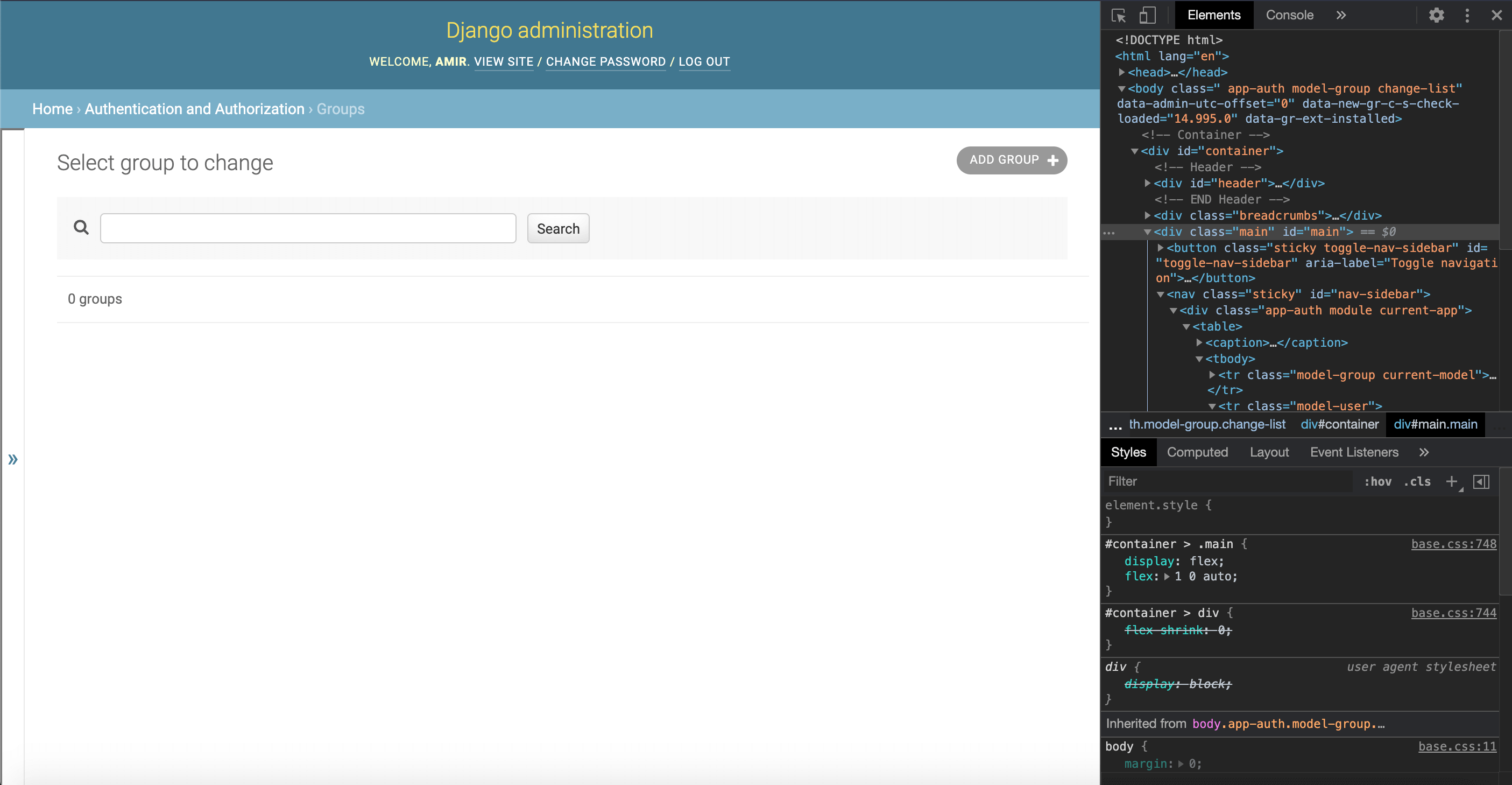
In this screenshot, the nav-sidebar is disabled, but the main tag has shifted class (but it shouldn't):

Change History (6)
by , 5 years ago
| Attachment: | Screen Shot 2021-02-11 at 20.05.07.png added |
|---|
comment:1 by , 5 years ago
| Description: | modified (diff) |
|---|---|
| Owner: | changed from to |
| Status: | new → assigned |
comment:2 by , 5 years ago
| Type: | Uncategorized → Bug |
|---|---|
| UI/UX: | set |
comment:3 by , 5 years ago
| Description: | modified (diff) |
|---|
opened nav side bar