= Editing Django templates with Emacs =
This page lists some helpers to edit django templates with the Emacs editor.
* [http://code.djangoproject.com/wiki/Emacs#django-mode django-mode]
* [http://code.djangoproject.com/wiki/Emacs#django-html-mode django-html-mode]
* [http://code.djangoproject.com/wiki/Emacs#Improvedversion Improved version]
* [http://code.djangoproject.com/wiki/Emacs#django-html-mumamo-mode nXhtml and django-html-mumamo-mode]
== django-mode ==
[http://cavedoni.com/ I]’ve started hacking on an editing mode for Django templates in Emacs. (Please note that this is the first time I ever do Emacs Lisp, and that what I currently have is nothing more than a start. If you can come up with fixes or improvements, these are much appreciated).
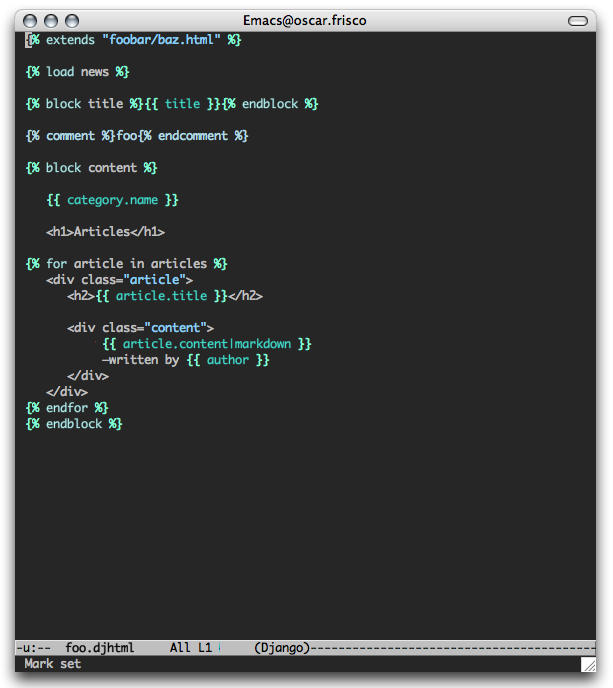
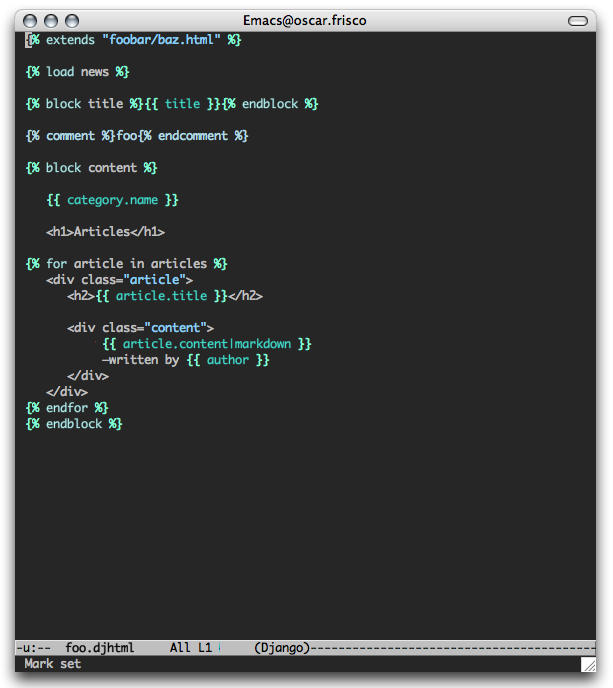
The most obvious benefit that it provides at the moment is syntax highlighting of variables and blocks.
It knows about the Django default tag names and uses a different coloring for comments. At the moment it is configured to automatically kick-in for files with extension `.djhtml` (I made it up that way, in order not to clash with other defaults one may have with .html files). Of course you can invoke it with `M-x django-mode` in any buffer.
You can get it here: http://unicoders.org/code/hacks/trunk/django-mode.el
Put it somewhere where Emacs can find it then add this line to your `.emacs` file:
{{{
(load "django-mode.el")
}}}
This is a sample screenshot of the results with the “Charcoal Black” [http://www.emacswiki.org/cgi-bin/wiki?ColorTheme color theme]:
{{{
#!html
 }}}
== django-html-mode ==
There is another emacs django templete mode. It is derived mode from html(sgml).
* Elisp Code(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode1.html]
* Download(.el)
[http://tsgates.cafe24.com/elisp/django-html-mode.el]
* Example(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode-ex.html]
{{{
#!html
}}}
== django-html-mode ==
There is another emacs django templete mode. It is derived mode from html(sgml).
* Elisp Code(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode1.html]
* Download(.el)
[http://tsgates.cafe24.com/elisp/django-html-mode.el]
* Example(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode-ex.html]
{{{
#!html
 }}}
=== Improved version ===
There is an updated and improved version of this mode on: [https://code.edge.launchpad.net/~eopadoan/+junk/django-html-mode]
* '''Updated the supported tags''' to current (django 1.0b3).
* Added '''auto-close''' command ( {{{C-c ]}}} ).
To get, run on a shell:
{{{
bzr branch lp:~eopadoan/+junk/django-html-mode
}}}
== django-html-mumamo-mode ==
MUltiple MAjor MOde is an extension for Emacs that allows one buffer to use multiple modes for different stretches of text. It's bundled with [http://ourcomments.org/Emacs/nXhtml/doc/nxhtml.html nXhtml], and now includes a django-html-mumamo-mode for Django templates.
This uses django-mode from django-mode.el above for the django parts and html-mode for the html parts.
(In addition it uses css-mode for css parts etc.)
django-html-mumamo-mode provides:
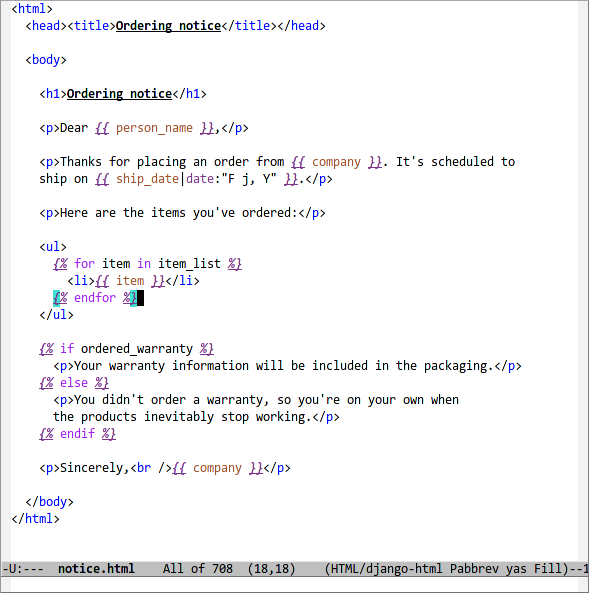
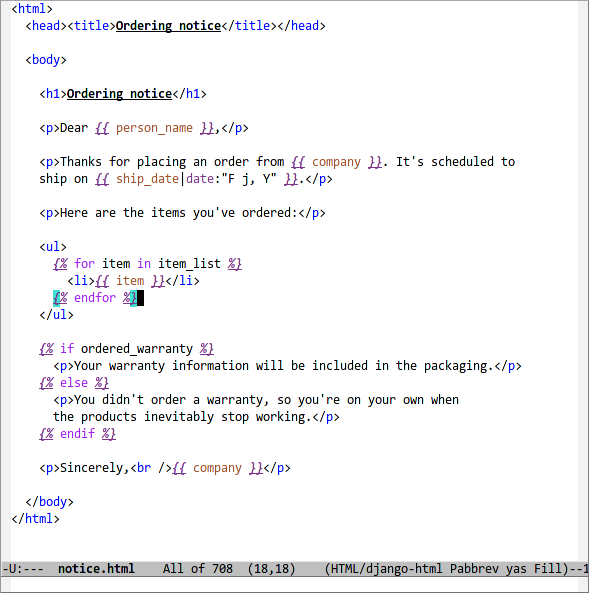
* '''Syntax highlighting''' aka font locking
* '''Indentation''' of template tags
* ... and '''all the benefits''' of [http://ourcomments.org/Emacs/nXhtml/doc/nxhtml.html nXhtml]
Sample screenshot:
{{{
#!html
}}}
=== Improved version ===
There is an updated and improved version of this mode on: [https://code.edge.launchpad.net/~eopadoan/+junk/django-html-mode]
* '''Updated the supported tags''' to current (django 1.0b3).
* Added '''auto-close''' command ( {{{C-c ]}}} ).
To get, run on a shell:
{{{
bzr branch lp:~eopadoan/+junk/django-html-mode
}}}
== django-html-mumamo-mode ==
MUltiple MAjor MOde is an extension for Emacs that allows one buffer to use multiple modes for different stretches of text. It's bundled with [http://ourcomments.org/Emacs/nXhtml/doc/nxhtml.html nXhtml], and now includes a django-html-mumamo-mode for Django templates.
This uses django-mode from django-mode.el above for the django parts and html-mode for the html parts.
(In addition it uses css-mode for css parts etc.)
django-html-mumamo-mode provides:
* '''Syntax highlighting''' aka font locking
* '''Indentation''' of template tags
* ... and '''all the benefits''' of [http://ourcomments.org/Emacs/nXhtml/doc/nxhtml.html nXhtml]
Sample screenshot:
{{{
#!html
 }}}
= Yasnippet =
If you are using [http://code.google.com/p/yasnippet/ Yasnippet], you can get the [https://edge.launchpad.net/django-mode django-mode] with many useful snippets.
To get, run on a shell:
{{{
bzr branch lp:django-mode
}}}
And append something like that:
{{{
(load "~/Dropbox/django-mode/django-mode.el")
(yas/load-directory "~/Dropbox/django-mode/snippets")
}}}
to your .emacs.
--
I'm using django-html-mumamo-mode nicely but cant for the life of me get snippets working in templates. yasnippet is fine but I don't know what to name the directory and I've tried everything I can think of for the folder (django-mode, django-html, django-html-mode, django-html-mumamo-mode, html-mode/django-mode, html-mode/django-html-mode, etc). Any Ideas on this? In emacs it says I'm in "HTML/django-html" exactly like the screenshot.
}}}
= Yasnippet =
If you are using [http://code.google.com/p/yasnippet/ Yasnippet], you can get the [https://edge.launchpad.net/django-mode django-mode] with many useful snippets.
To get, run on a shell:
{{{
bzr branch lp:django-mode
}}}
And append something like that:
{{{
(load "~/Dropbox/django-mode/django-mode.el")
(yas/load-directory "~/Dropbox/django-mode/snippets")
}}}
to your .emacs.
--
I'm using django-html-mumamo-mode nicely but cant for the life of me get snippets working in templates. yasnippet is fine but I don't know what to name the directory and I've tried everything I can think of for the folder (django-mode, django-html, django-html-mode, django-html-mumamo-mode, html-mode/django-mode, html-mode/django-html-mode, etc). Any Ideas on this? In emacs it says I'm in "HTML/django-html" exactly like the screenshot.
 }}}
== django-html-mode ==
There is another emacs django templete mode. It is derived mode from html(sgml).
* Elisp Code(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode1.html]
* Download(.el)
[http://tsgates.cafe24.com/elisp/django-html-mode.el]
* Example(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode-ex.html]
{{{
#!html
}}}
== django-html-mode ==
There is another emacs django templete mode. It is derived mode from html(sgml).
* Elisp Code(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode1.html]
* Download(.el)
[http://tsgates.cafe24.com/elisp/django-html-mode.el]
* Example(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode-ex.html]
{{{
#!html
 }}}
= Yasnippet =
If you are using [http://code.google.com/p/yasnippet/ Yasnippet], you can get the [https://edge.launchpad.net/django-mode django-mode] with many useful snippets.
To get, run on a shell:
{{{
bzr branch lp:django-mode
}}}
And append something like that:
{{{
(load "~/Dropbox/django-mode/django-mode.el")
(yas/load-directory "~/Dropbox/django-mode/snippets")
}}}
to your .emacs.
--
I'm using django-html-mumamo-mode nicely but cant for the life of me get snippets working in templates. yasnippet is fine but I don't know what to name the directory and I've tried everything I can think of for the folder (django-mode, django-html, django-html-mode, django-html-mumamo-mode, html-mode/django-mode, html-mode/django-html-mode, etc). Any Ideas on this? In emacs it says I'm in "HTML/django-html" exactly like the screenshot.
}}}
= Yasnippet =
If you are using [http://code.google.com/p/yasnippet/ Yasnippet], you can get the [https://edge.launchpad.net/django-mode django-mode] with many useful snippets.
To get, run on a shell:
{{{
bzr branch lp:django-mode
}}}
And append something like that:
{{{
(load "~/Dropbox/django-mode/django-mode.el")
(yas/load-directory "~/Dropbox/django-mode/snippets")
}}}
to your .emacs.
--
I'm using django-html-mumamo-mode nicely but cant for the life of me get snippets working in templates. yasnippet is fine but I don't know what to name the directory and I've tried everything I can think of for the folder (django-mode, django-html, django-html-mode, django-html-mumamo-mode, html-mode/django-mode, html-mode/django-html-mode, etc). Any Ideas on this? In emacs it says I'm in "HTML/django-html" exactly like the screenshot.