= Editing Django templates with Emacs =
This page lists some helpers to edit django templates with the Emacs editor.
* [http://code.djangoproject.com/wiki/Emacs#django-mode django-mode]
* [http://code.djangoproject.com/wiki/Emacs#django-html-mode django-html-mode]
* [http://code.djangoproject.com/wiki/Emacs#Improvedversion Improved version]
== django-mode ==
[http://cavedoni.com/ I]’ve started hacking on an editing mode for Django templates in Emacs. (Please note that this is the first time I ever do Emacs Lisp, and that what I currently have is nothing more than a start. If you can come up with fixes or improvements, these are much appreciated).
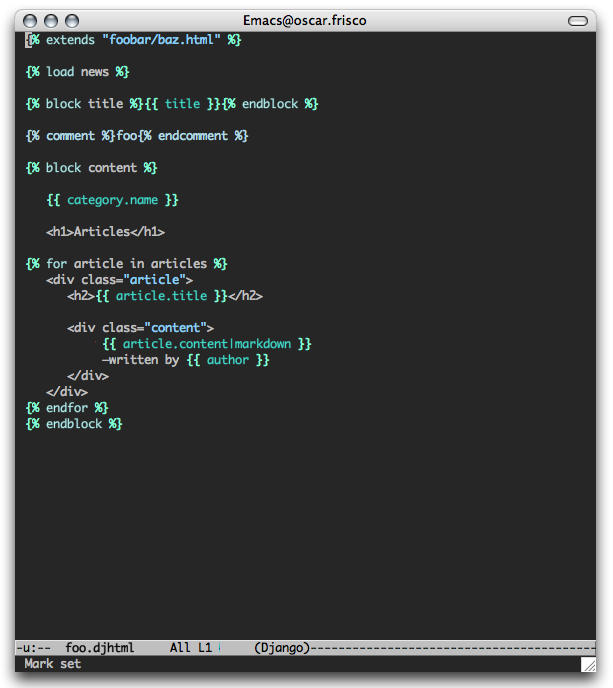
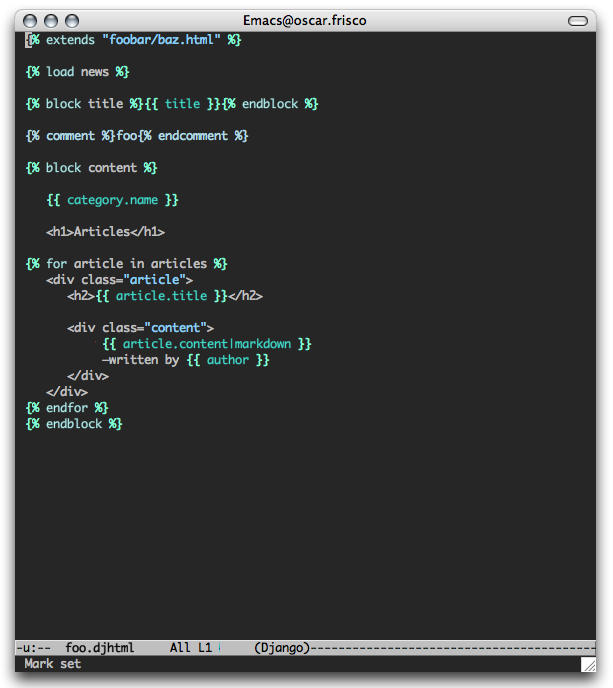
The most obvious benefit that it provides at the moment is syntax highlighting of variables and blocks.
It knows about the Django default tag names and uses a different coloring for comments. At the moment it is configured to automatically kick-in for files with extension `.djhtml` (I made it up that way, in order not to clash with other defaults one may have with .html files). Of course you can invoke it with `M-x django-mode` in any buffer.
You can get it here: http://unicoders.org/code/hacks/trunk/django-mode.el
Put it somewhere where Emacs can find it then add this line to your `.emacs` file:
{{{
(load "django-mode.el")
}}}
This is a sample screenshot of the results with the “Charcoal Black” [http://www.emacswiki.org/cgi-bin/wiki?ColorTheme color theme]:
{{{
#!html
 }}}
== django-html-mode ==
There is another emacs django templete mode. It is derived mode from html(sgml).
* Elisp Code(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode1.html]
* Download(.el)
[http://tsgates.cafe24.com/elisp/django-html-mode.el]
* Example(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode-ex.html]
{{{
#!html
}}}
== django-html-mode ==
There is another emacs django templete mode. It is derived mode from html(sgml).
* Elisp Code(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode1.html]
* Download(.el)
[http://tsgates.cafe24.com/elisp/django-html-mode.el]
* Example(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode-ex.html]
{{{
#!html
 }}}
=== Improved version ===
There is an updated and improved version of this mode on: [https://code.edge.launchpad.net/~eopadoan/+junk/django-html-mode]
* '''Updated the supported tags''' to current (django 1.0b3).
* Added '''auto-close''' command ( {{{C-c ]}}} ).
To get, run on a shell:
{{{
bzr branch lp:~eopadoan/+junk/django-html-mode
}}}
= Yasnippet =
If you are using [http://code.google.com/p/yasnippet/ Yasnippet], you can make quick the definition of basic classes for the administration site with the following yasnippet recipe:
{{{
# -*- coding: utf-8 -*-
# name: classadmin
# --
class ${1:ClassName}Admin (admin.ModelAdmin):
pass
admin.site.register($1, $1Admin)
}}}
It will produce code like this:
{{{
class ExpenseAdmin(admin.ModelAdmin):
pass
admin.site.register(Expense, ExpenseAdmin)
}}}
}}}
=== Improved version ===
There is an updated and improved version of this mode on: [https://code.edge.launchpad.net/~eopadoan/+junk/django-html-mode]
* '''Updated the supported tags''' to current (django 1.0b3).
* Added '''auto-close''' command ( {{{C-c ]}}} ).
To get, run on a shell:
{{{
bzr branch lp:~eopadoan/+junk/django-html-mode
}}}
= Yasnippet =
If you are using [http://code.google.com/p/yasnippet/ Yasnippet], you can make quick the definition of basic classes for the administration site with the following yasnippet recipe:
{{{
# -*- coding: utf-8 -*-
# name: classadmin
# --
class ${1:ClassName}Admin (admin.ModelAdmin):
pass
admin.site.register($1, $1Admin)
}}}
It will produce code like this:
{{{
class ExpenseAdmin(admin.ModelAdmin):
pass
admin.site.register(Expense, ExpenseAdmin)
}}} }}}
== django-html-mode ==
There is another emacs django templete mode. It is derived mode from html(sgml).
* Elisp Code(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode1.html]
* Download(.el)
[http://tsgates.cafe24.com/elisp/django-html-mode.el]
* Example(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode-ex.html]
{{{
#!html
}}}
== django-html-mode ==
There is another emacs django templete mode. It is derived mode from html(sgml).
* Elisp Code(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode1.html]
* Download(.el)
[http://tsgates.cafe24.com/elisp/django-html-mode.el]
* Example(.html)
[http://tsgates.cafe24.com/wp-content/uploads/2007/01/django-html-mode-ex.html]
{{{
#!html